CSS Background
Background property is used to add color or images as backgrounds to any HTML element. The background property is a shorthand for the following properties:
Background Properties
background-colorwill change the background of the targeted element.
body {
background-color: #7f8c8d;
}
background-imagewe can also set a background image, which will go over top of the color (if the image is not large enough to cover the whole background or the image does not load, the colour will be there instead). We add the path to the image inside theurl()function.
body {
background-color: #7f8c8d;
background-image: url("../images/body-bg.jpg");
}
background-repeatIf the image is smaller than the area the image will by defaultrepeatto cover the entire area. We can set background repeat property to repeat the background in one direction horizontalrepeat-xor verticalrepeat-yor not to repeat at allno-repeat.
body {
background-color: #7f8c8d;
background-image: url("../images/body-bg.jpg");
background-repeat: no-repeat;
}
background-positionbackground position can be set to place a non-repeating background of an element at a certain position the first value is x and the second is y. Example
body {
background-color: #7f8c8d;
background-image: url("../images/body-bg.jpg");
background-repeat: no-repeat;
background-position: 20px 40px;
}
backgroundwe can use background property to set different sub properties at once color image repeat x-position y-position
body{
background: #7f8c8d url("../images/body-bg.jpg") no-repeat left top;
}
background-sizecan be used to control the size of the background. We can add two value first forwidthand second forheightor we can use the following keywordscontainorcover.
body{
background: #7f8c8d url("../images/body-bg.jpg") no-repeat left top;
background-size: cover;
}
Image Tag vs CSS Background Image
- If the image is important and should be visible even if the CSS does not work then use the image tag
- If the image is decorative and is not needed to understand the content of the page then use background
Examples
Background Image
By default there is a couple things to observe here. Background images will automatically repeat, and text and other elements can be layered over top of the background.
Background Repeat
We can prevent the repeating background with the CSS property background-repeat.
There is also repeat-x and repeat-y if we wanted to repeat the image horizontally or vertically.
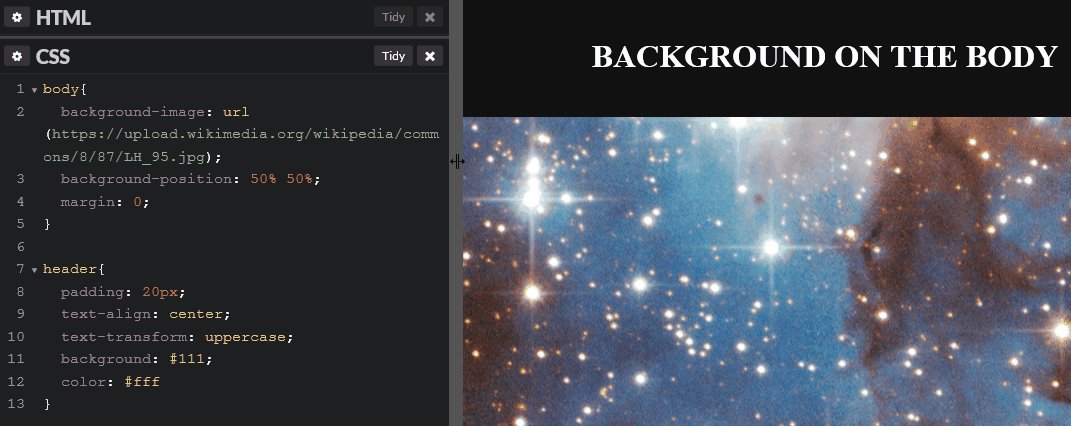
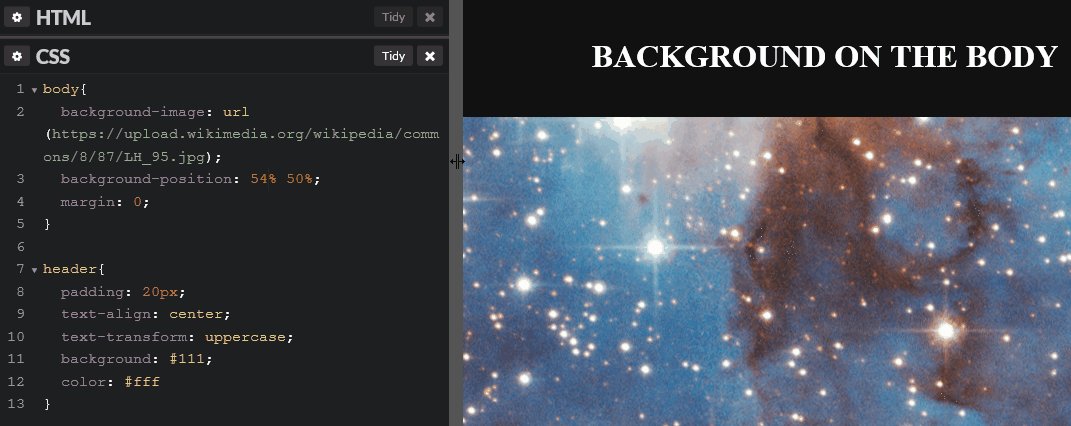
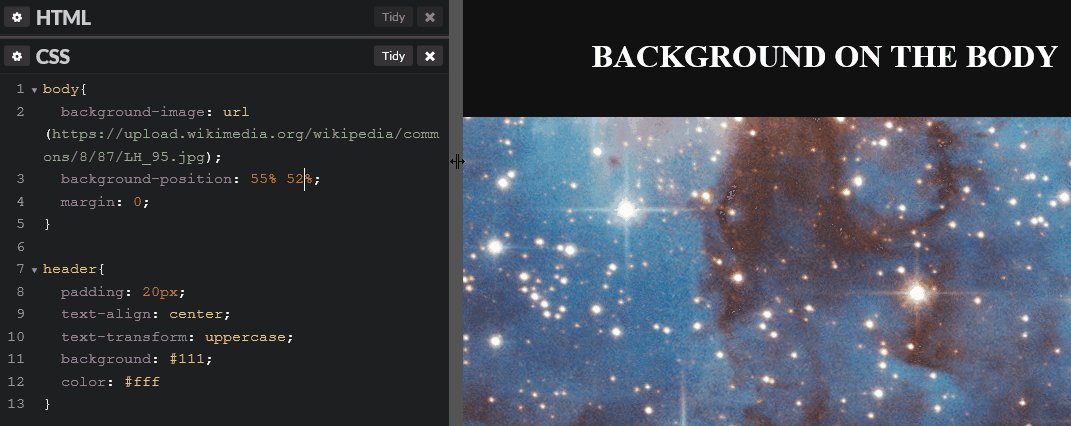
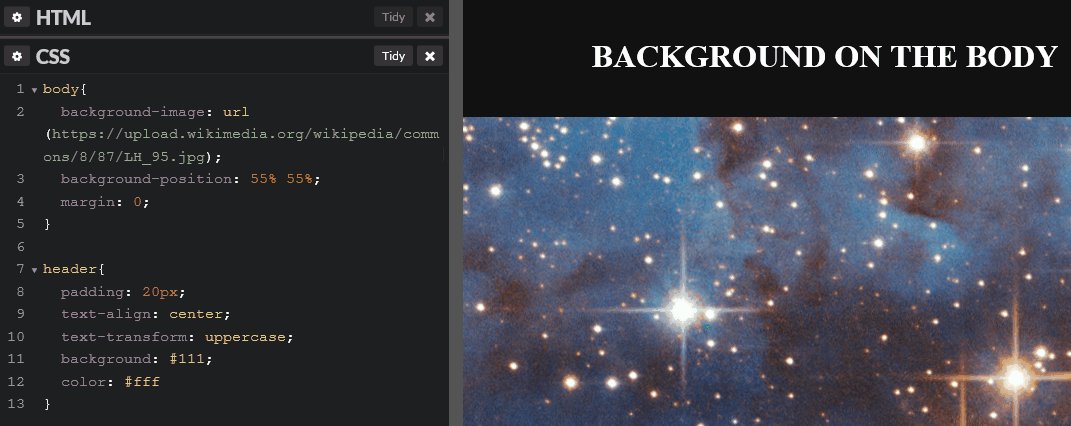
Background-position
We can also change the position of the background image both horizontally and vertically.

Background Size
We can also add a full sized background image on the body and we can layer our other elements over top of that.