Applying Style to HTML
CSS
Cascading Style Sheets is a language for styling the webpages using colors, layout, and fonts. It also allows a developer or designer to adapt the presentation of the webpage to different types of devices, such as large screens, small screens, or printers. CSS is independent of HTML and can be used with any XML-based markup language. The separation of HTML from CSS makes it easier to maintain sites, share style sheets across pages, and tailor pages to different environments. This is referred to as the separation of structure (or: content) from presentation.
- Used to style to HTML elements on a webpage
- CSS is a plain text file, linked to the HTML file
- CSS files are saved with a .css extension
- Styles are defined for different properties of HTML elements such as height, width, margin, font-size, background, etc.
Creating a CSS File
Just like HTML we can create and edit a CSS file in any text based editor. We use special code editors such as Visual Studio Code for the different benefits such as code highlighting, syntax hints, auto-completion and more.
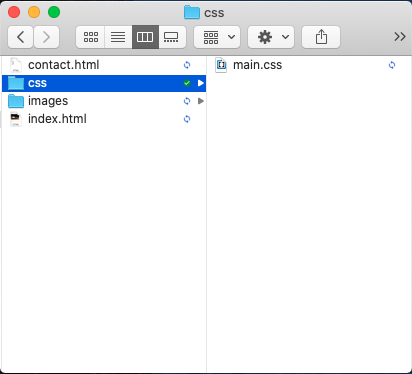
For organizing the files properly we add our CSS files in a folder next to our HTML files.
- week-5/
- images/
- coffee-cup.jpg
- css/
- main.css
- index.html
- contact.html

Linking the HTML Document with the CSS file
To style our HTML document with the CSS file we have to link the CSS with the HTML document.
We add the link to the CSS file in our HTML document, inside the <head></head> tag.
- We use the singular
<link>tag inside the<head></head>tag. - The link tag must have the following two attributes:
hrefcontaining the path for location of the CSS filereldefining the relation of the linked file in this casestylesheet
<head>
<link href="css/main.css" rel="stylesheet">
</head>
Syntax of CSS
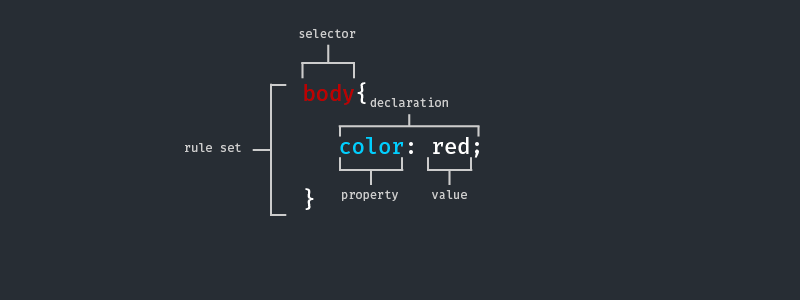
We use a standard syntax when writing CSS. Stating by selecting the HTML element that we want to style, followed by the block of code that contains the properties we want to style for the element and the values for those properties.
body {
color: red;
}

rule setis composed of a selector and any number of declarations contained in{}curly braces.selectoridentifies which HTML element we want to style. Also referred to as targetingdeclarationa single line of CSS that assigns a property to its value using the colon:. Each declaration must end with a semi-colon;propertyof the HTML element, such as color, height, width, background, border, etc.valuethe valid value accepted by the property.
CSS Comments
Just like HTML we can add comments to our CSS code for leaving notes as we write the code. Added using the opening comment /* and closing comment */ syntax.
/*
using the body selector
styling two properties by adding two declarations
yes, this is a css comment
*/
body {
color: red;
font-size: 20px;
}
VS Code Shortcut
For creating a comment we can use control + / or command + / inside VS Code
Under the hood, every web page is fundamentally made of HTML.
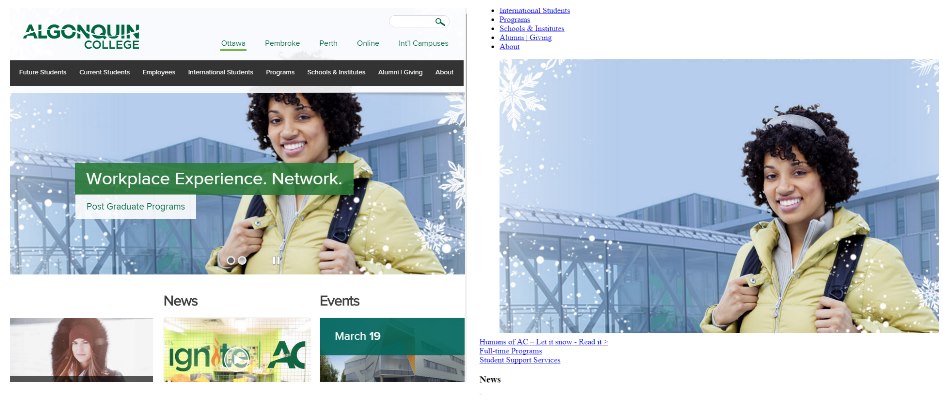
Taking www.algonquincollege.com we can see how much CSS has to offer.
With Styles algonquincollege.com looks great, without css, all the links are functional, the content is still readable, but it certainly looks much better with styles.

CSS Inheritance
The first thing to consider when styling elements is the inheritance effect of CSS. The easiest example of this to see is when we apply color property to the body of our HTML Document that style will be applied to every element contained in the body. Unless the element has its own value for that style to overwrite the inheritance.

Note
Not all the properties are inherited by the child elements from the parent element