CSS Position
The default position of an element on a page is based on the place where that element is added in the HTML. The HTML pages is rendered by the browser from top to bottom displaying elements as they come in that order.
CSS position property is used to change the position an element on the page. There are different values of the position property that can be used for different results.
static(default value)relativeabsolutefixed
Position Values
The above values are different types of positions, which are explained in the upcoming topics. However for positioning an element on the page we need to provide position as well and not just the type of position. To provide the position values we use the following properties:
toporbottomleftorright
Remember we can only use out of the above mentioned pairs. Example we can only have an element to either be 100px from top or 100px bottom giving both top and bottom values will be invalid. Similarly for left and right.
p{
position: absolute;
top: 100px;
right: 150px;
}
In the code above we are positioning the paragraph element absolutely on the page 100px from the top of the page and 150px from the right side of the page.
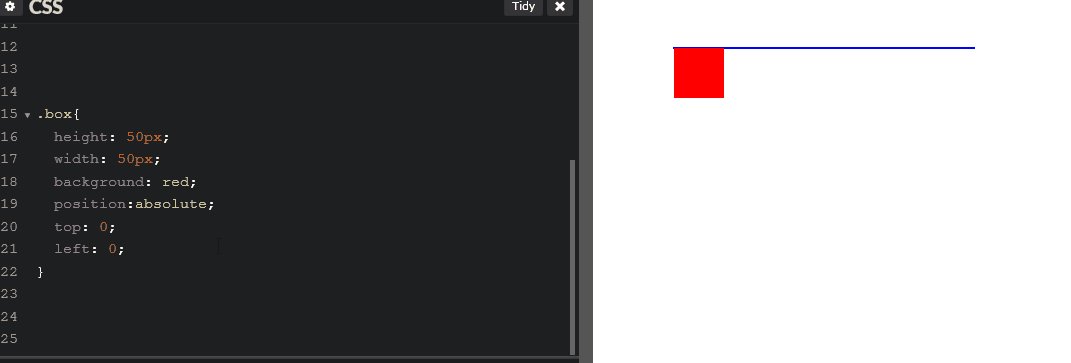
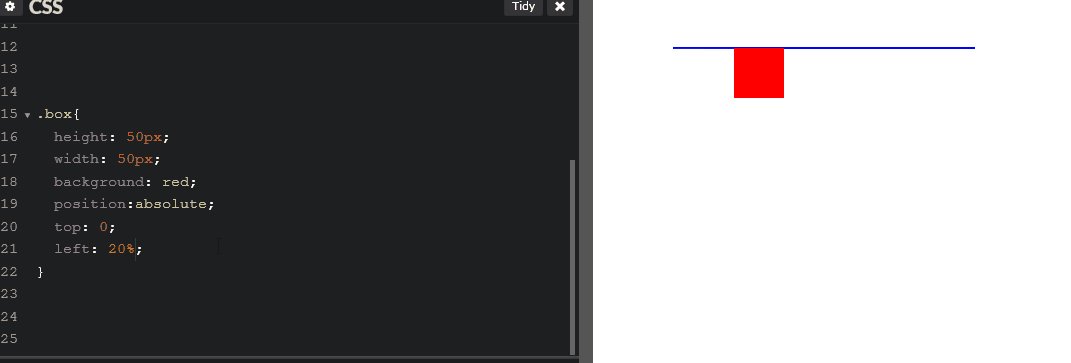
The Left Property
Allows us to position the .box inside the .container. 
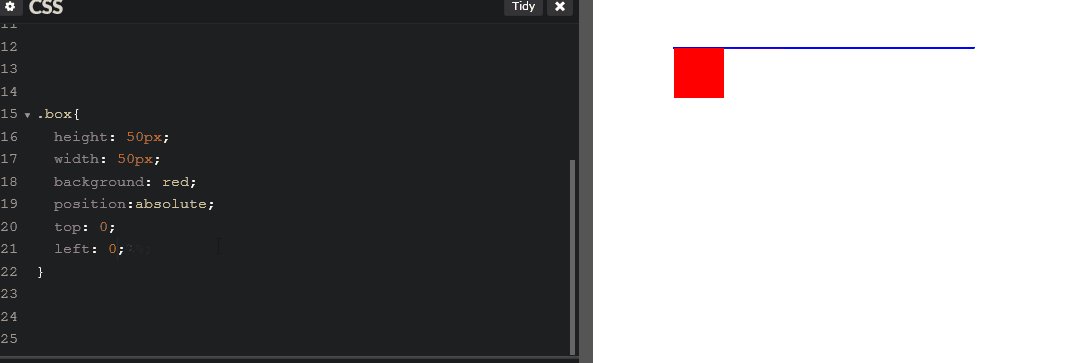
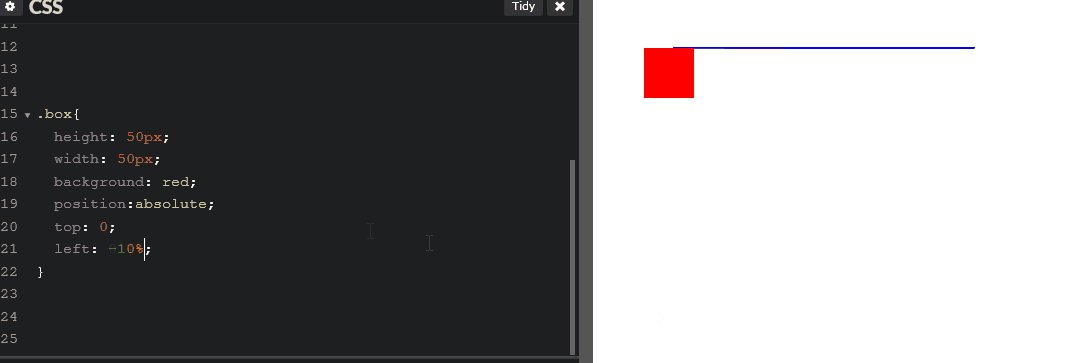
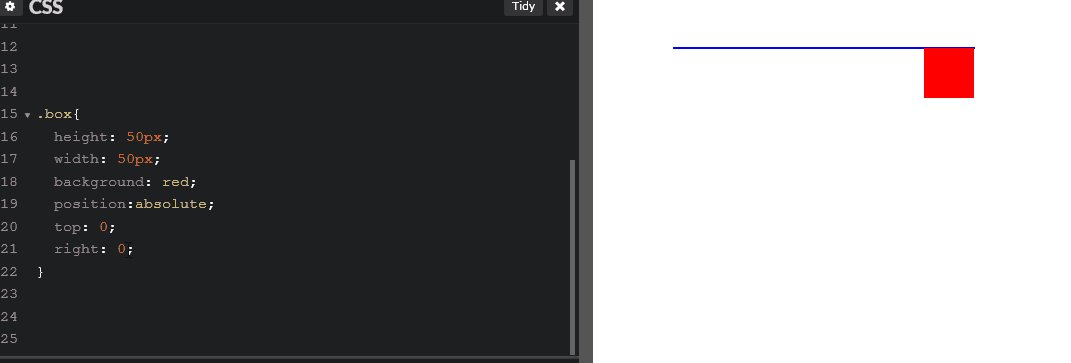
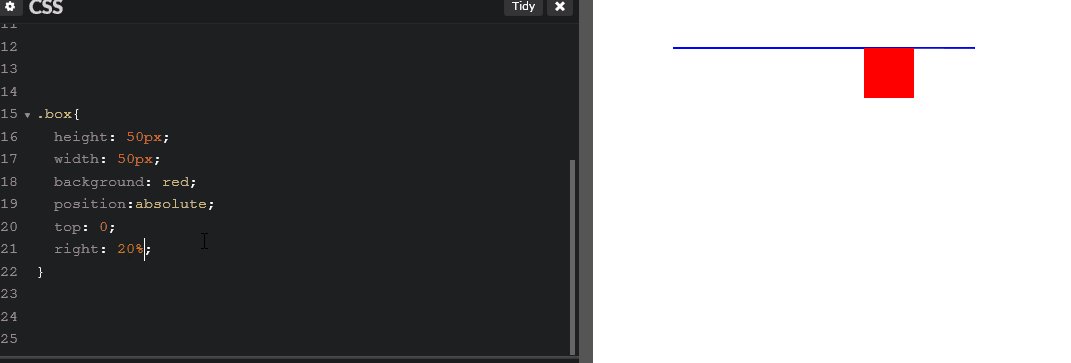
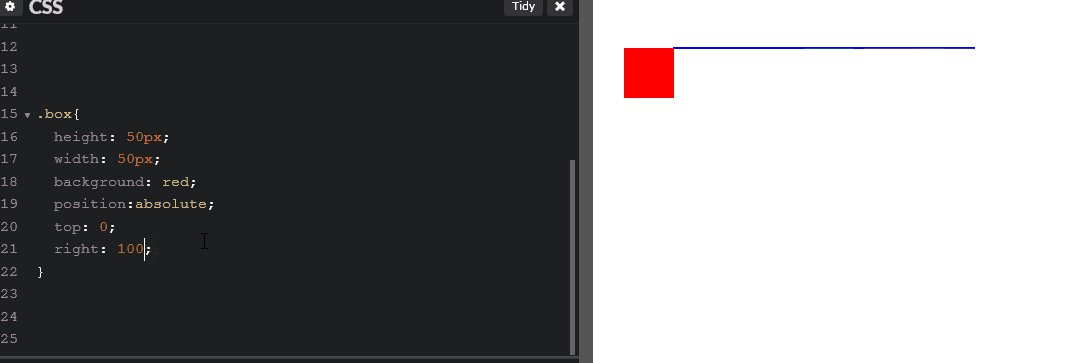
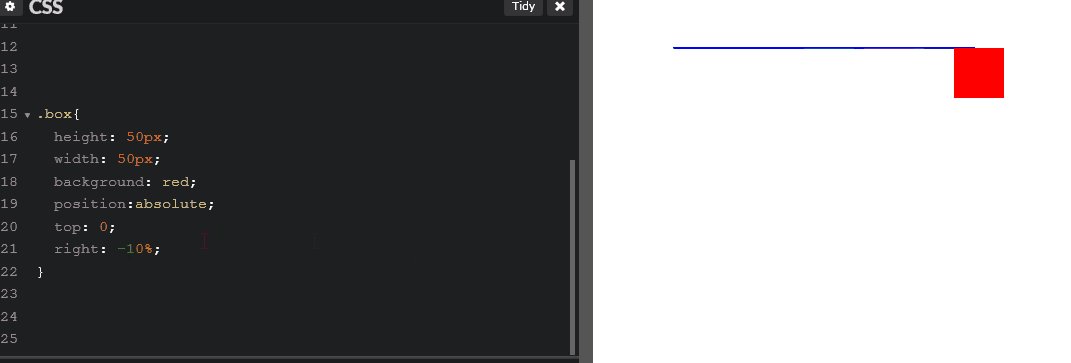
The Right Property
It may have seemed strange that 100% of the left would extend outside of the .container. That's because the origin of the .box element is top left corner. We however have the opposite property of left. Right positioning. 
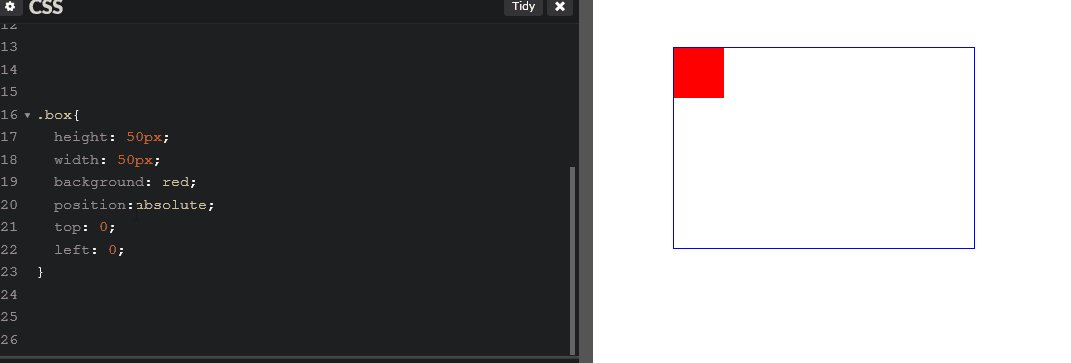
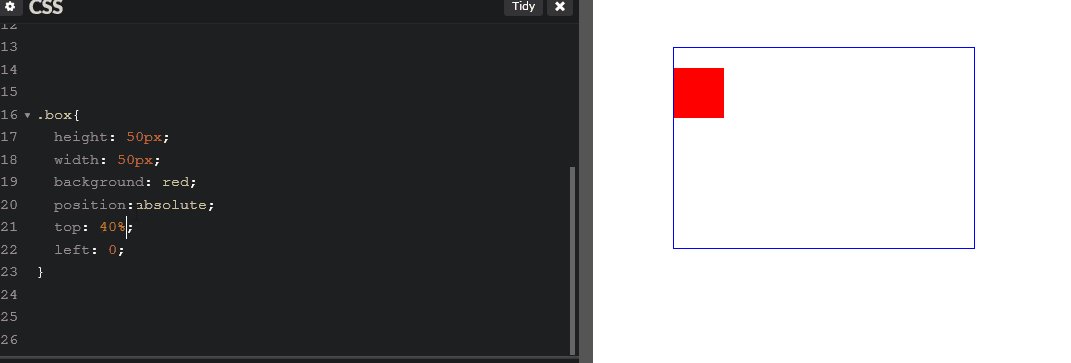
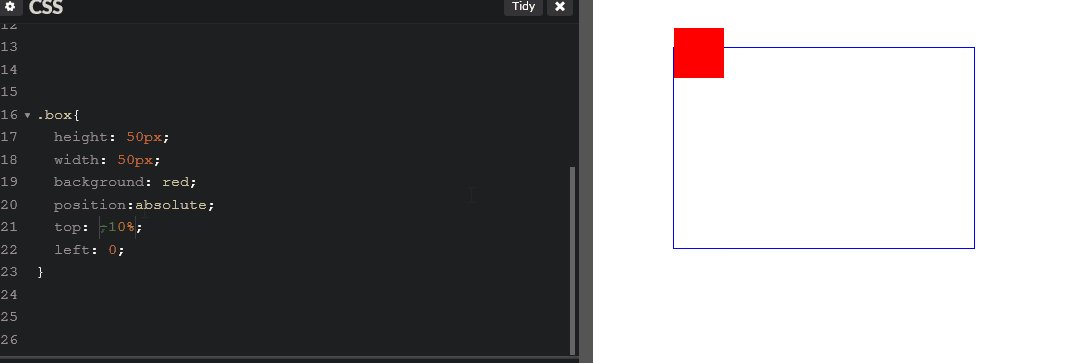
The Top Position
If our .container element had a height, we could also use the top and bottom position to align the .box element inside. 
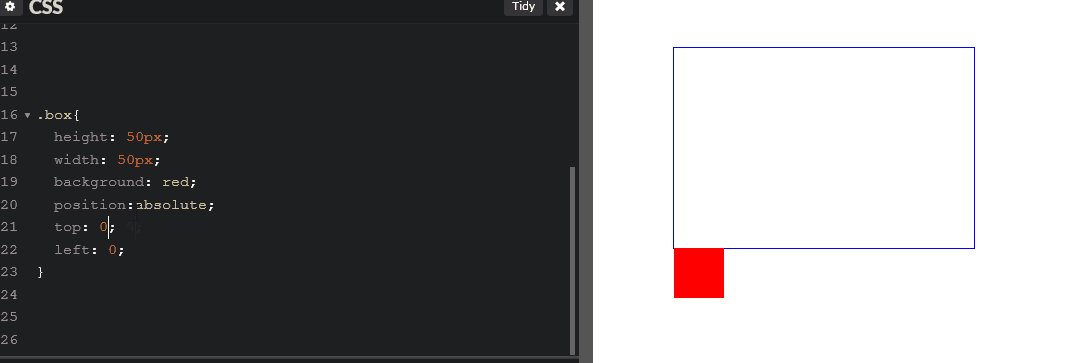
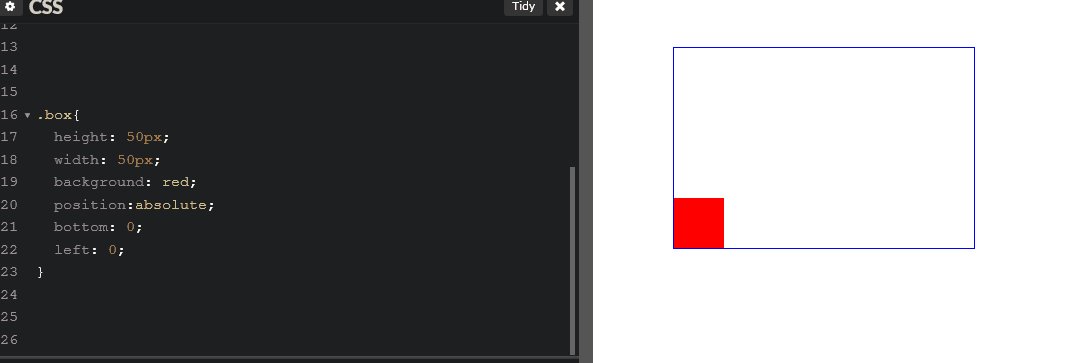
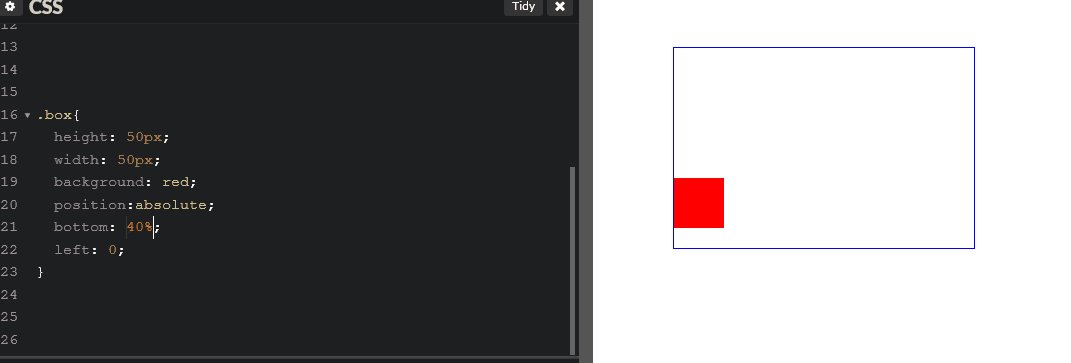
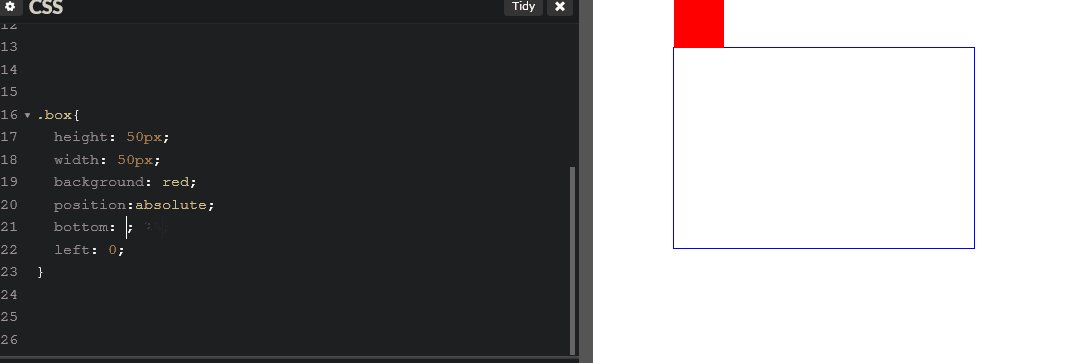
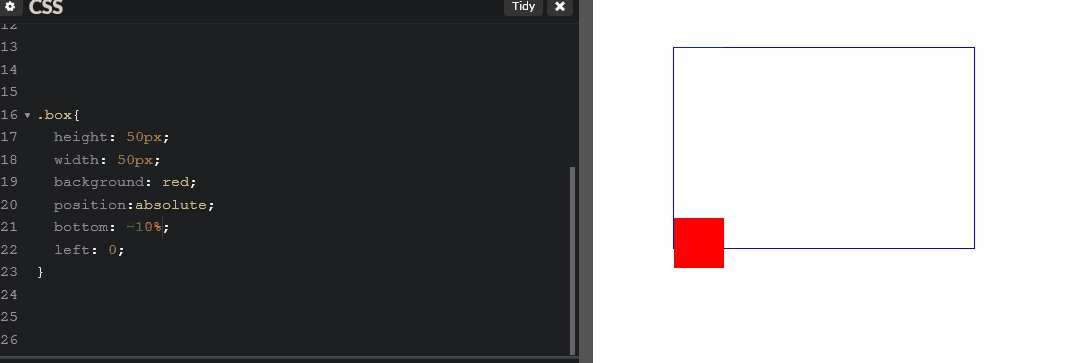
The Bottom Position

Static Position
The default positioning of all html elements is static, that is the normal flow of HTML.
In the example below, the order of elements appearing on the page will be heading, image and then paragraph of text.
Additional Resources
This YouTube video was created by Steve Griffith.
This YouTube video was created by Steve Griffith.