CSS Order of Importance (Precedence)
CSS has a variety of rules that define what styles override and triumph in the final render.
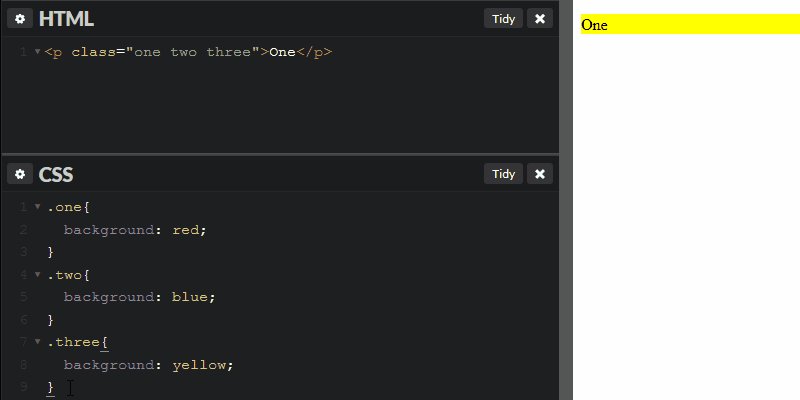
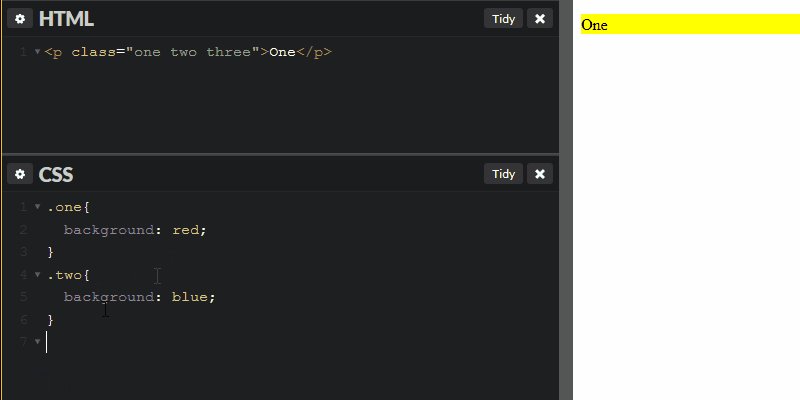
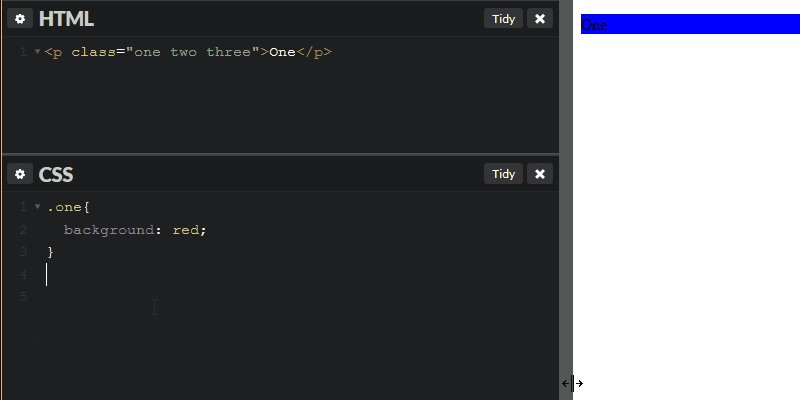
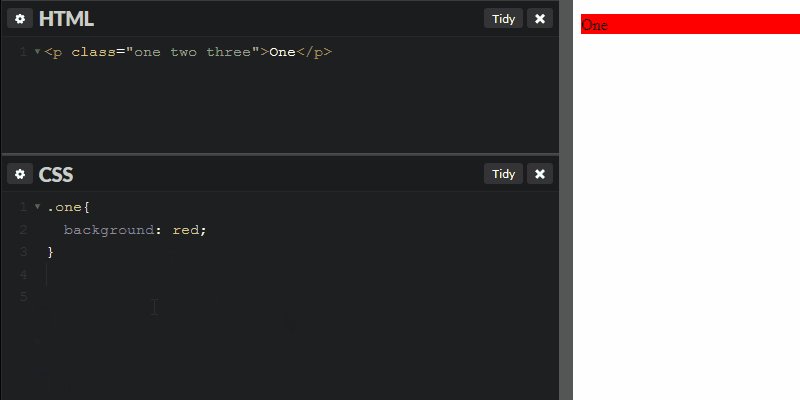
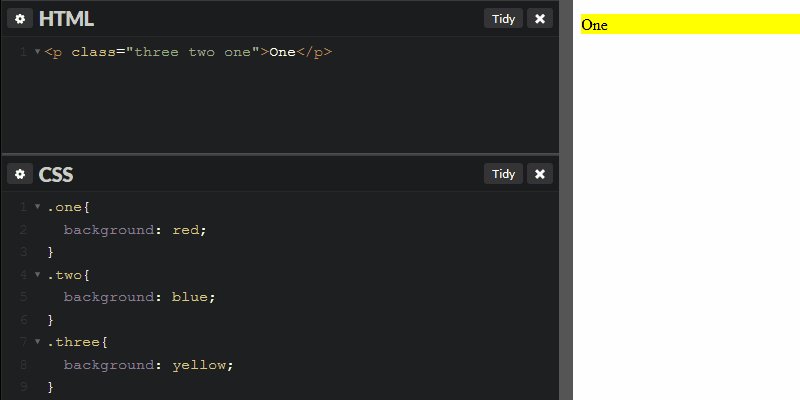
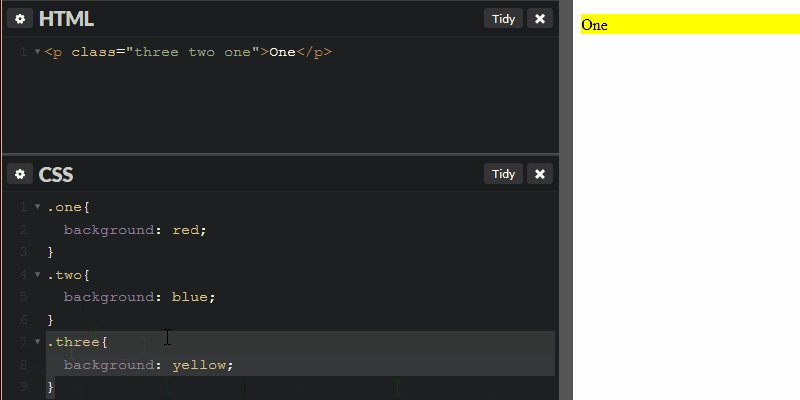
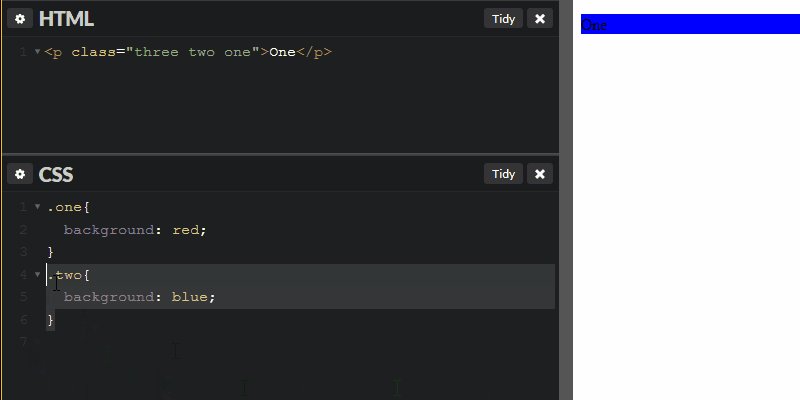
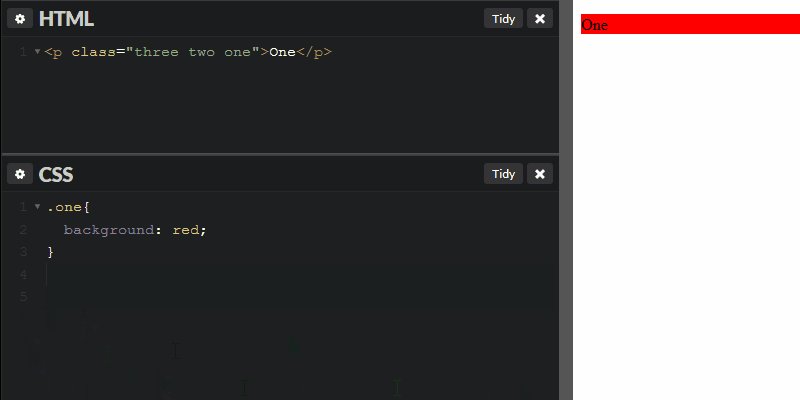
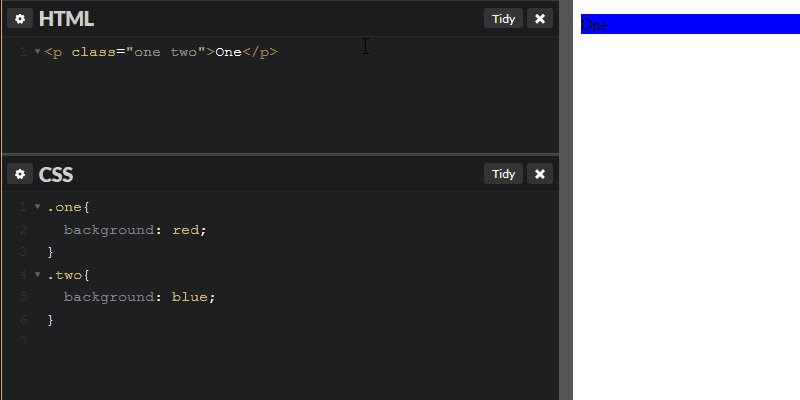
The first rule we'll see is the cascade, CSS is applied TOP -> DOWN. The last class read in the CSS will be the final rendered output. 
This is true for whatever set of elements are not conflicted by other sets of specificity in the CSS. Classes have equal importance and it does not matter the order of the attributes on the paragraph element. Reversed (three two one) the last class in the css file is still the rendered output.

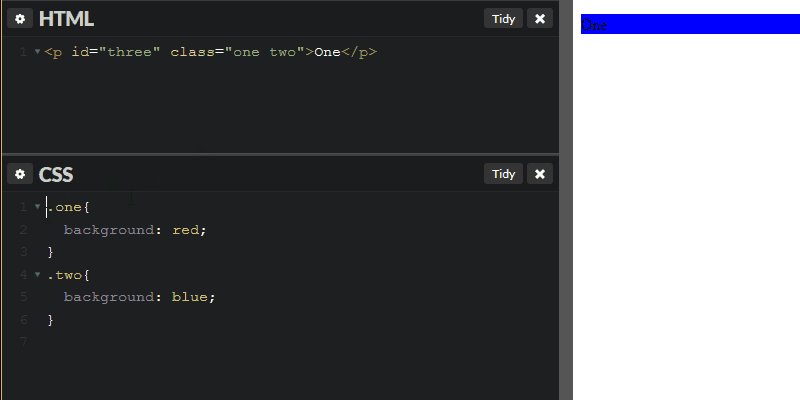
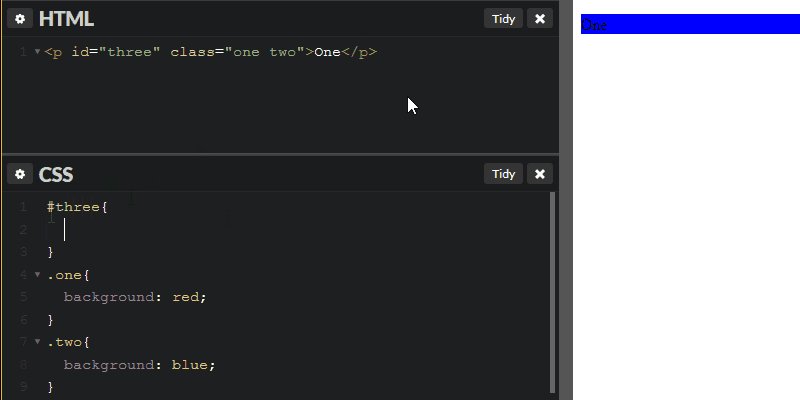
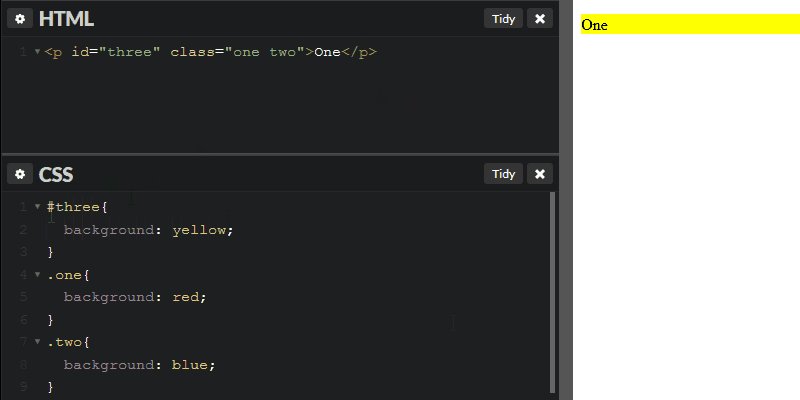
Certain attributes however take priority over other attributes regardless of the order it appears in the CSS file.
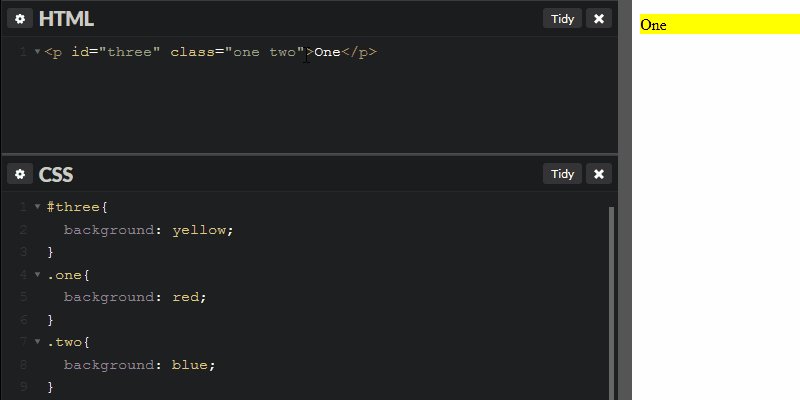
For example: An id attribute will override any class attributes.

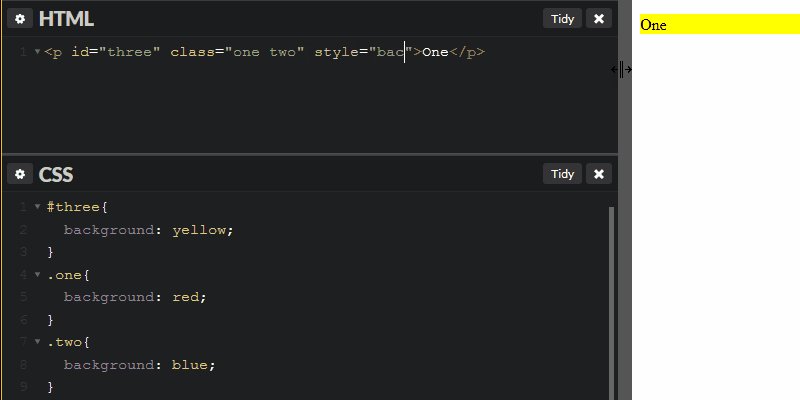
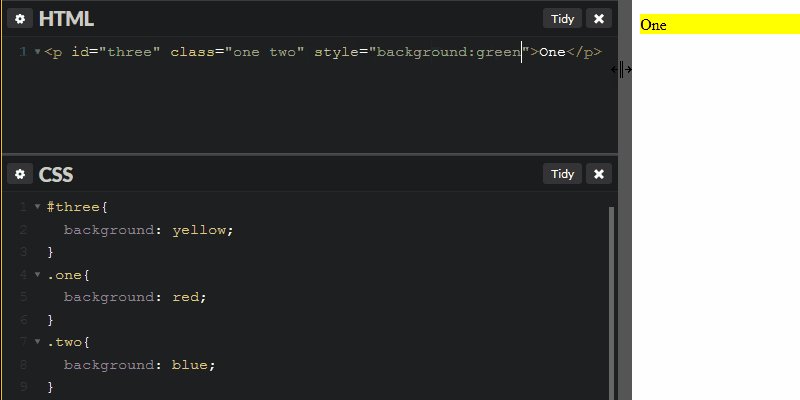
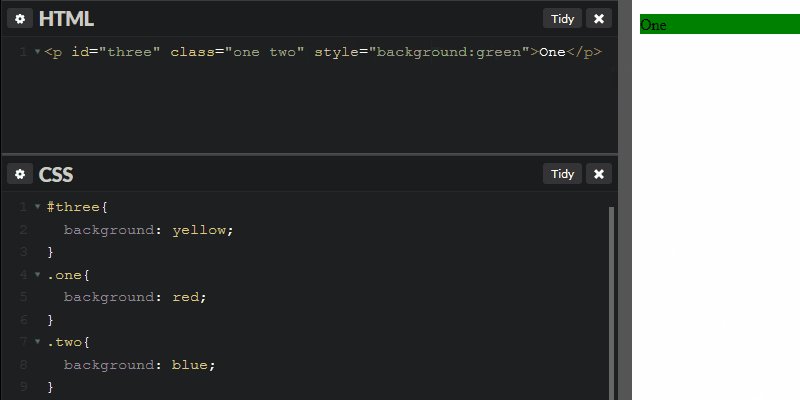
And an Inline style attribute on the HTML tag will override both a class and an id.

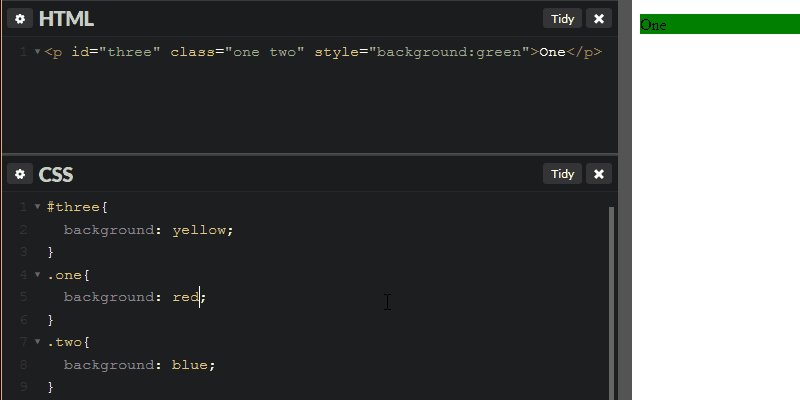
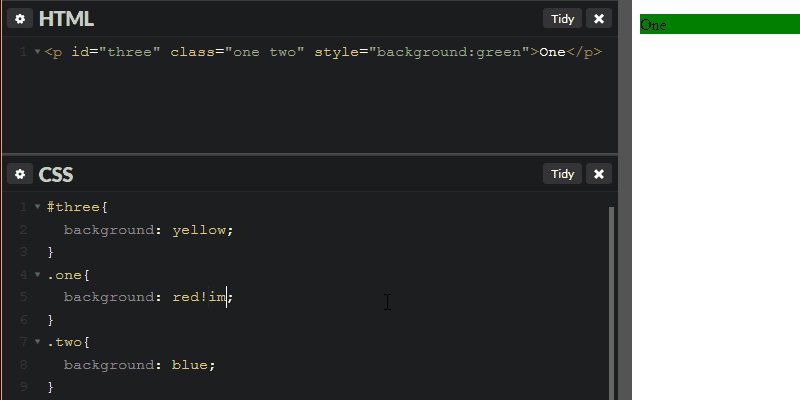
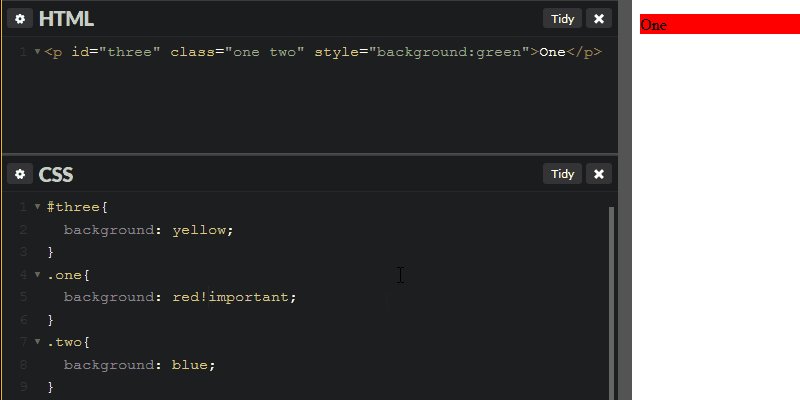
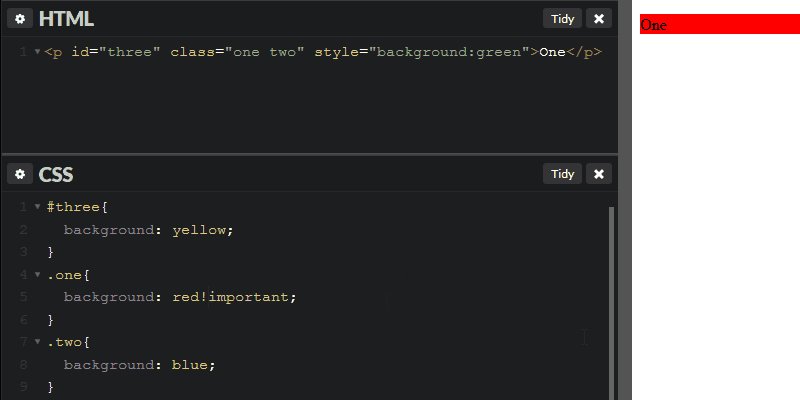
And in rare cases if you absolutely need a style to stay consistent the !important declaration.