CSS Validation
Validating our code is a process we should use more often to stay on track and increase the speed of our development by avoiding any errors or unexpected results.
For validating our code we will be using a third party service W3C CSS Validation Service
There are three options available for us to supply to CSS code we want to validate. We will be using the following two:
We can supply a URI for the validation service to get the CSS from and validate it. Useful for files in GitHub repository or other web servers.

We can copy paste our HTML inside the Validate by Direct Input. Useful for local files in out computer.

Validation Steps
After copy pasting the code in the direct input area, we can click on check button to start validation 
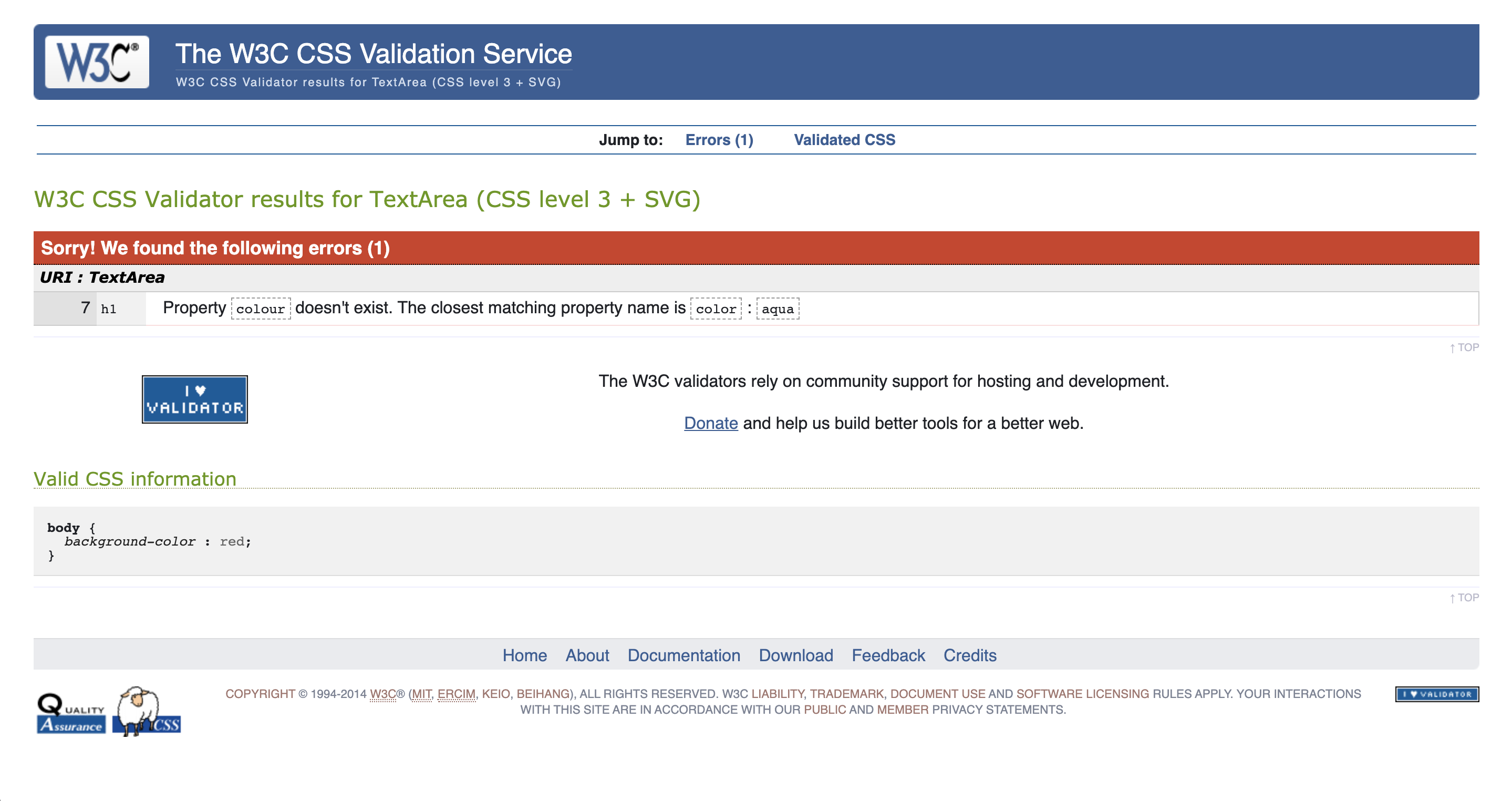
Once the validation is complete we see the list of errors 
We can reference the errors and fix the issues in our code. Repeat the validation process until we see a green success message saying No Error Found. 
Common Errors to Ignore
Sometimes we cannot achieve the green success bar and it is okay, but we should aim to resolve as many issues as possible. The common messages to ignore are:
- Ignore teh
@viewporterror codes - The errors for
text-rendering - Ignore the vendor prefix errors for
-webkit-,-moz-,-o-,-ms