HTML Validation
Validating our code as we create our web pages is very important to make sure that we are writing error free, standard based code. There are many tools available for helping us to validate our code. By default Visual Studio Code will check for common errors such as missing closing tags, mistyped tag names etc. in our code.
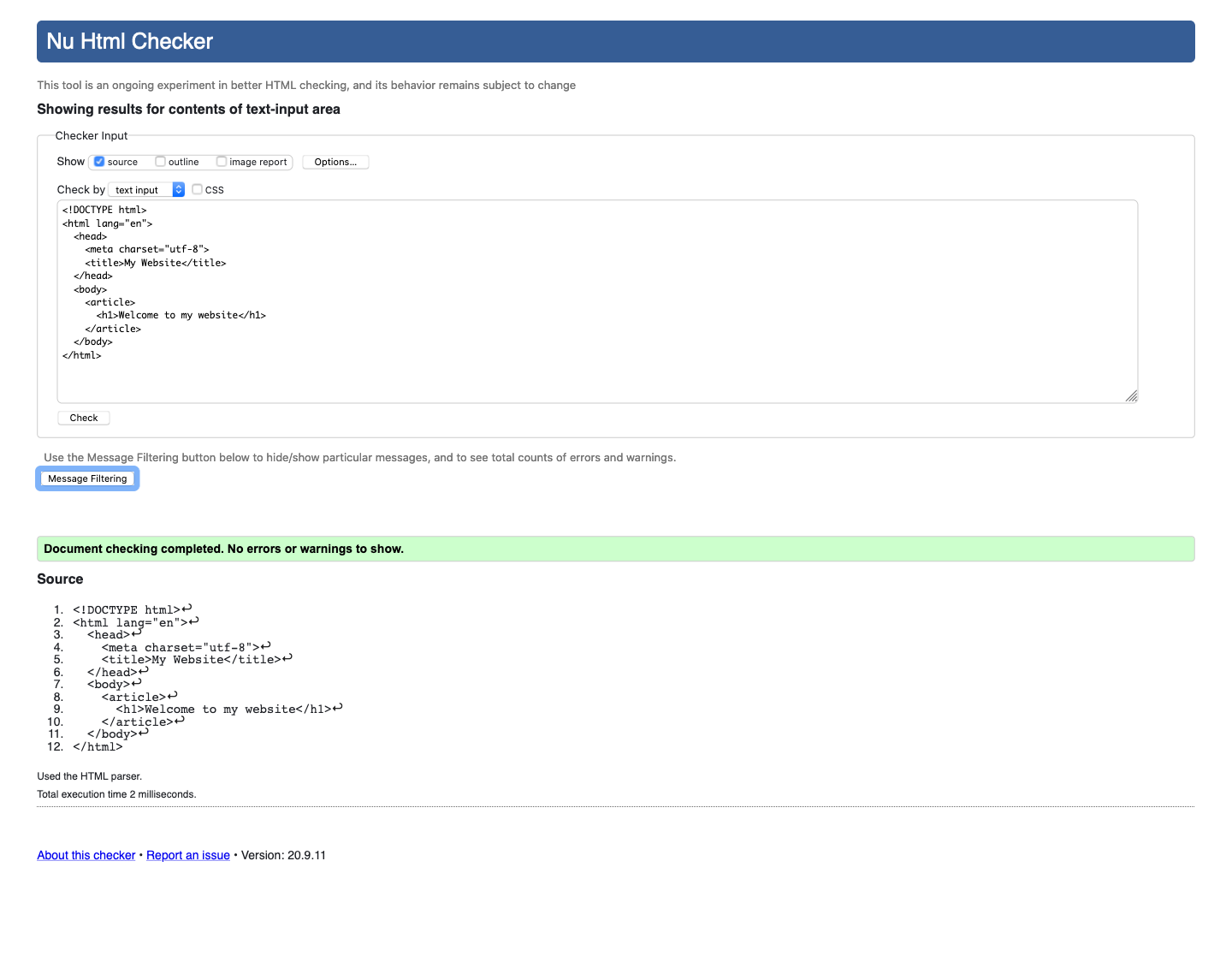
We will be using an external website for validation the W3C HTML Validation Service
There are three options available for us to supply to HTML code we want to validate. We will be using the following two:
We can supply a URI for the validation service to get the HTML from and validate it. Useful for files in GitHub repository or other web servers.

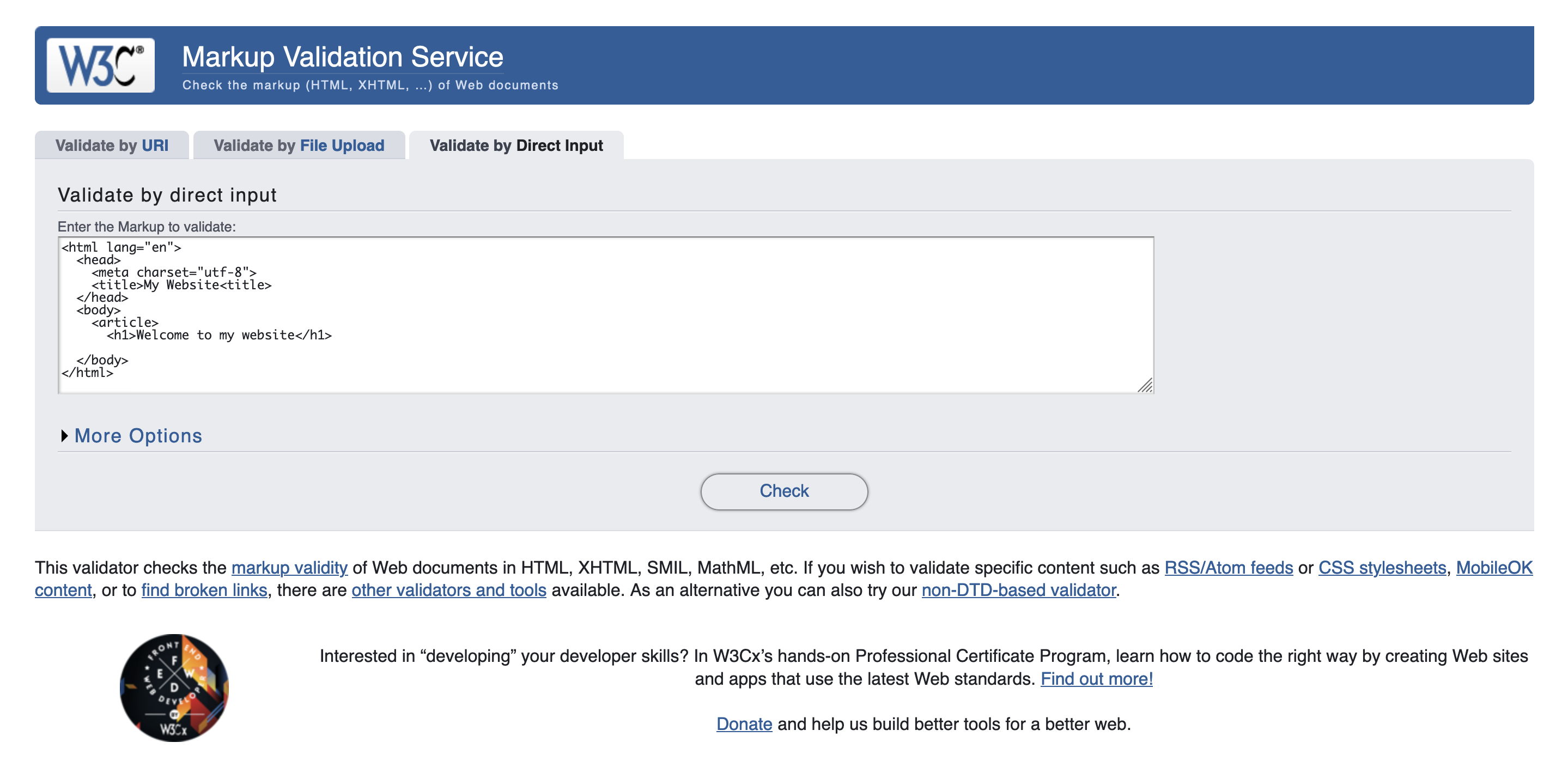
We can copy paste our HTML inside the Validate by Direct Input. Useful for local files in out computer.

Validation Steps
After copy pasting the code in the direct input area, we can click on check button to start validation 
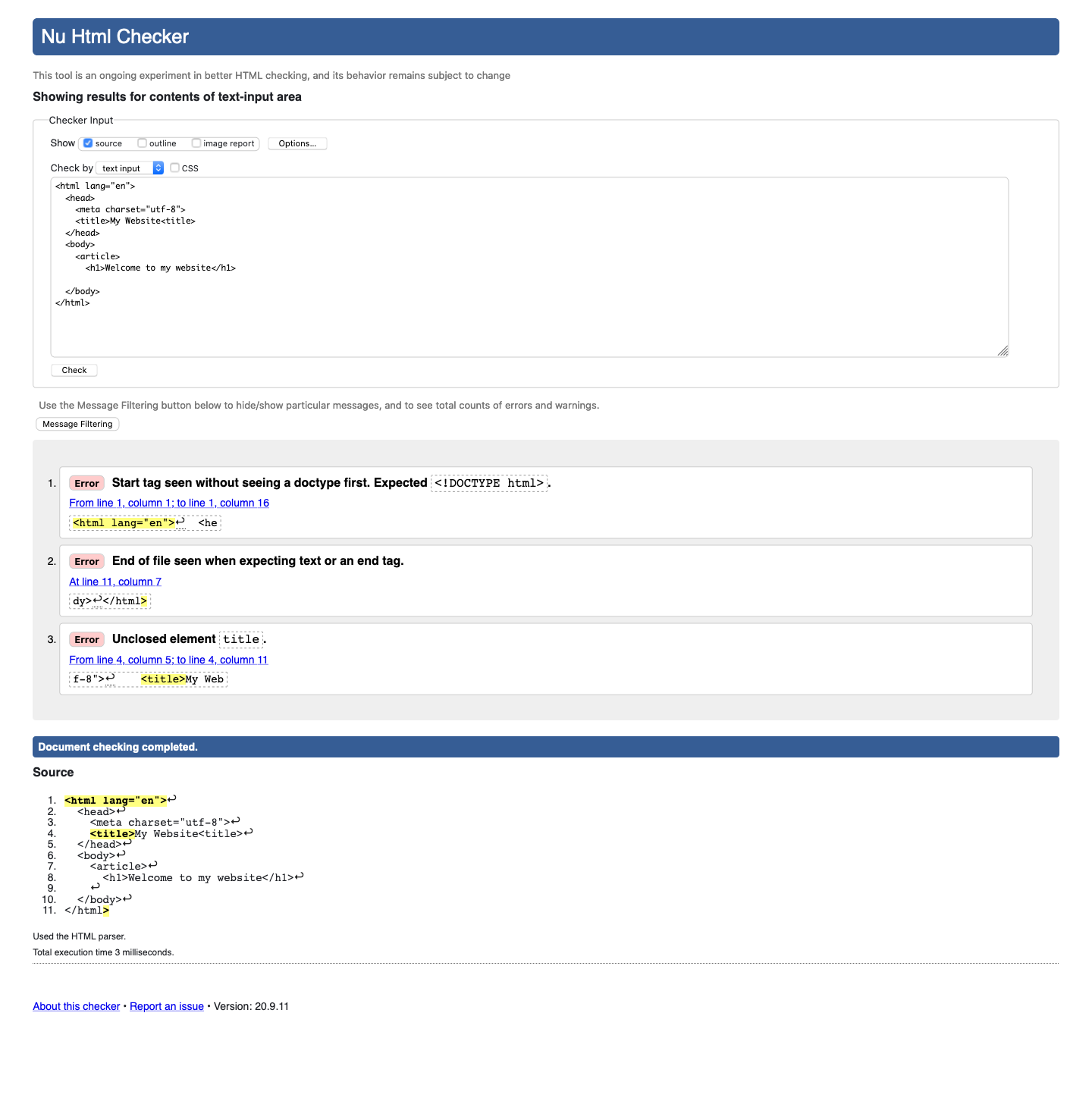
Once the validation is complete we see the list of errors and the location of errors on the page 
We can reference the errors and fix the issues in our code. Repeat the validation process until we see a green success message saying No errors or warning to show. 
Common Errors to Ignore
Sometimes we cannot achieve the green success bar and it is okay, but we should aim to resolve as many issues as possible. The common messages to ignore are:
- Warnings related to HTML conformance and UTF-8
- Google font errors