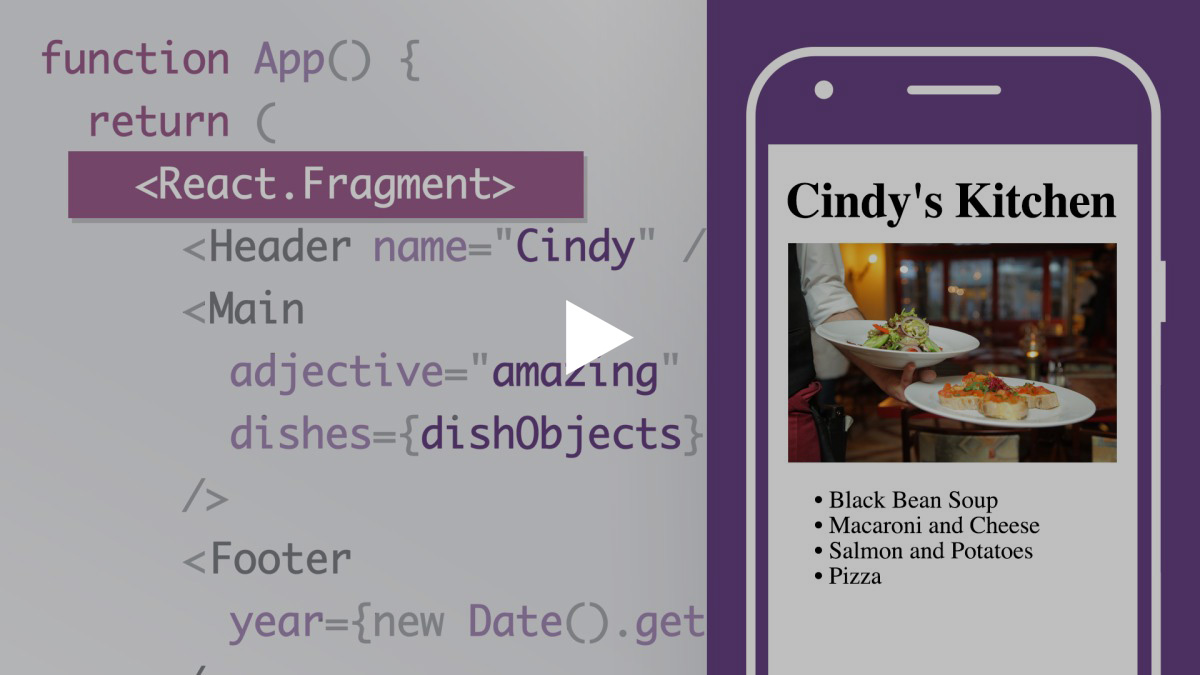
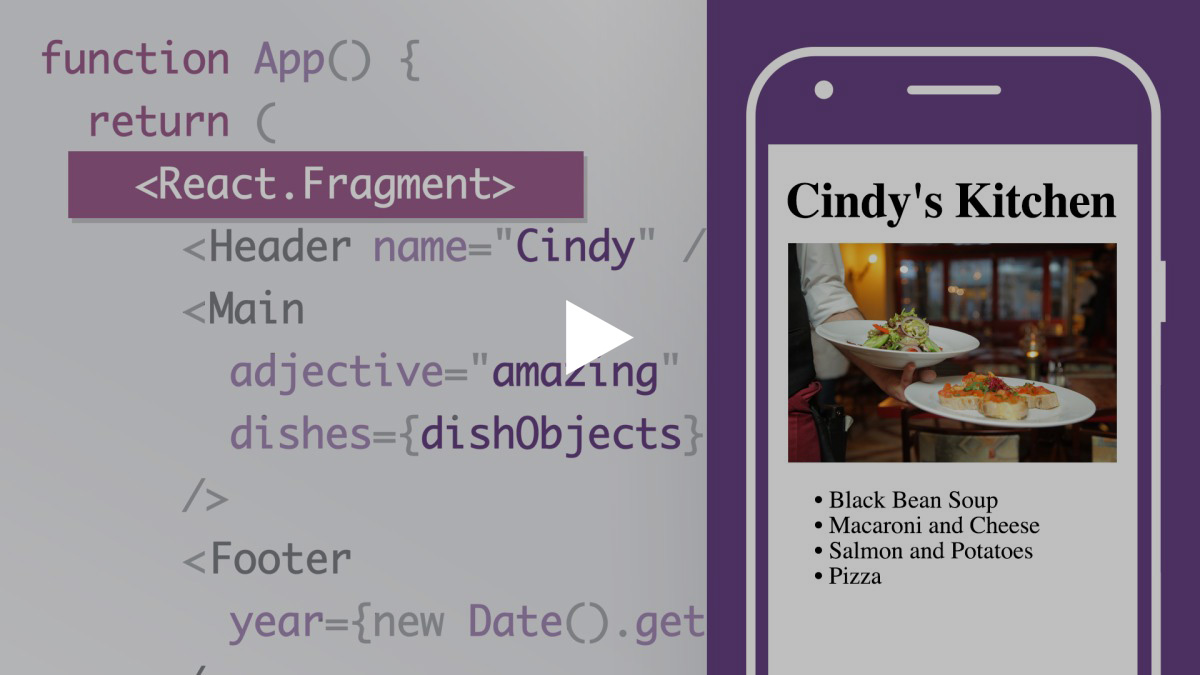
Component Properties
Adding component properties This video is part of the LinkedIn Learning course React.js Essential Training
This video is part of the LinkedIn Learning course React.js Essential Training
 This video is part of the LinkedIn Learning course React.js Essential Training
This video is part of the LinkedIn Learning course React.js Essential TrainingA component function accepts a single argument. This argument is known as the "props", short for properties, object. The props object is the main way to pass data to a component. The props data comes from custom attributes added to the component element.
function Welcome (props) {
return <h1>Hello, {props.name}.</h1>
}
root.render(<Welcome name="Harry" />)