Browsers
Browsers are the gateway to the world wide web. How a browser renders a page and its compatibility with modern techniques vary with each type and version. This is why it is important to test your website on as many browsers and devices as possible.
Desktop Browsers
Chrome
The latest version of Chrome can be downloaded at https://www.google.com/chrome/

Default Browser
It is recommended to make Chrome your default browser. This can be done from the Chrome Settings page.
Firefox - Developer Edition
The latest version of Firefox can be downloaded at https://www.mozilla.org/en-US/firefox/developer/
Configure Desktop Browsers
Chrome
It is recommended to make Chrome your default browser. This can be done from the Chrome Settings page.
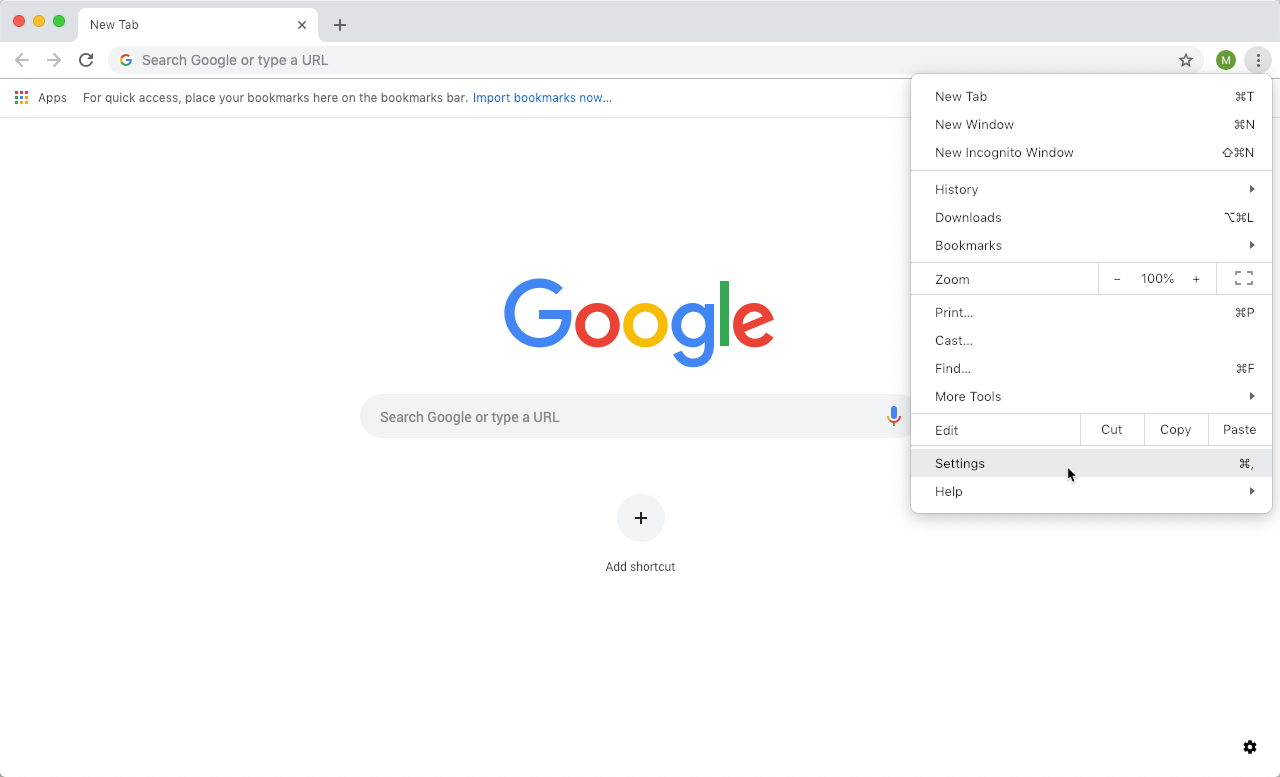
- With Chrome open, click the More button
- Select Settings
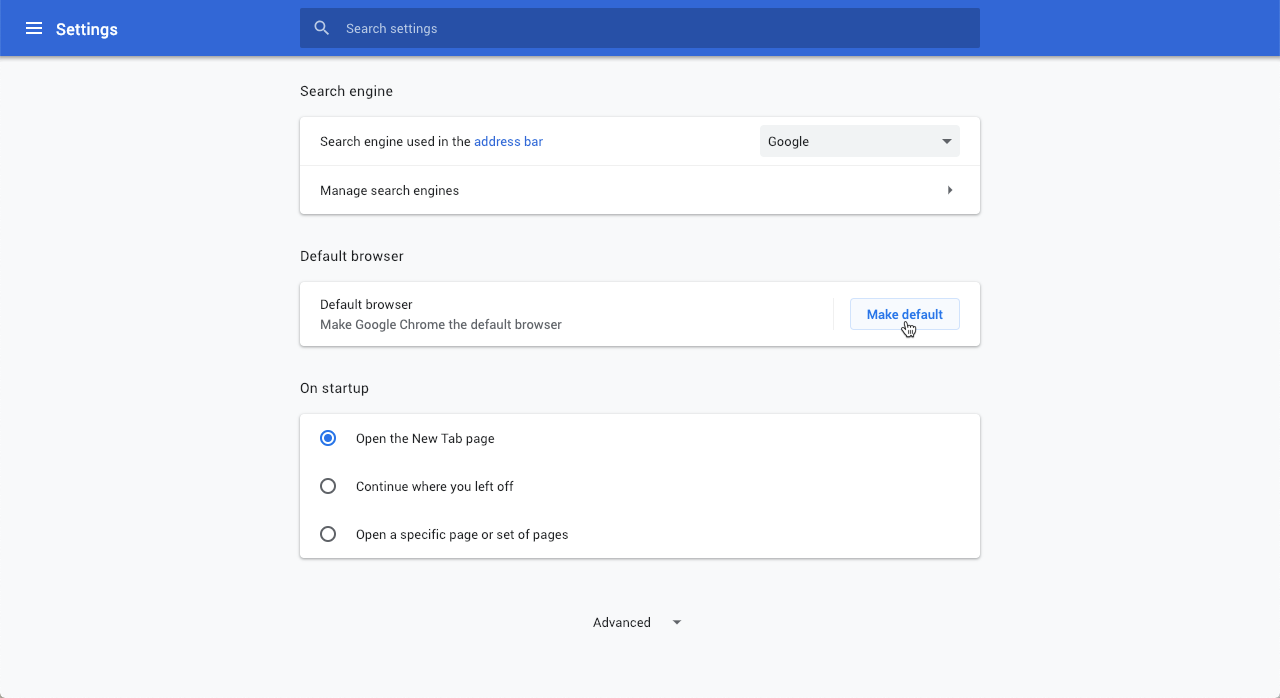
- Search or scroll until you find the Default Browser. Click the "Make Default" button.


Chrome DevTools
The Chrome DevTools are a set of web authoring and debugging tools built into Google Chrome. Use the DevTools to iterate, debug, and profile your site.
For more information on how to use Chrome DevTools, see the Chrome DevTools Documentation.
Safari (macOS only)
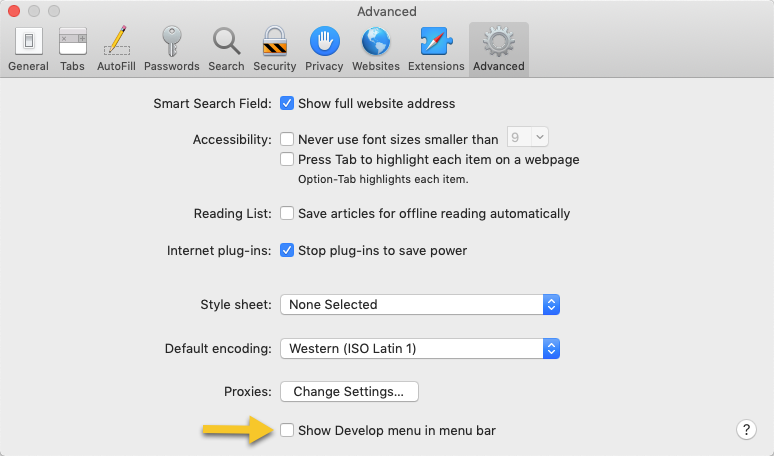
By default, access to the developer tools in Safari is turned off. Follow the steps below activate the developer tools:
- While in Safari, open Safari's Preferences found under Safari > Preferences
- Select the Advanced tab
- Check the "Show Developer menu in menu bar" box

Mobile Browsers
More traffic is now accessing the web from mobile devices than from traditional desktop computers, so it especially important to test your site on these mobile browsers. It is encouraged that you install the following browsers on your mobile devices: