Getting Started with Firestore
Creating a Firebase Project
A Firebase project must first be created to use the Firestore database. A project can be created for free by going to firebase.google.com. However, a Google Account is required.
Once logged in, go to the Firebase console. For the console, a new project can be created by clicking the Create a project button.

On-screen instructions will walk you through the process of creating the project.
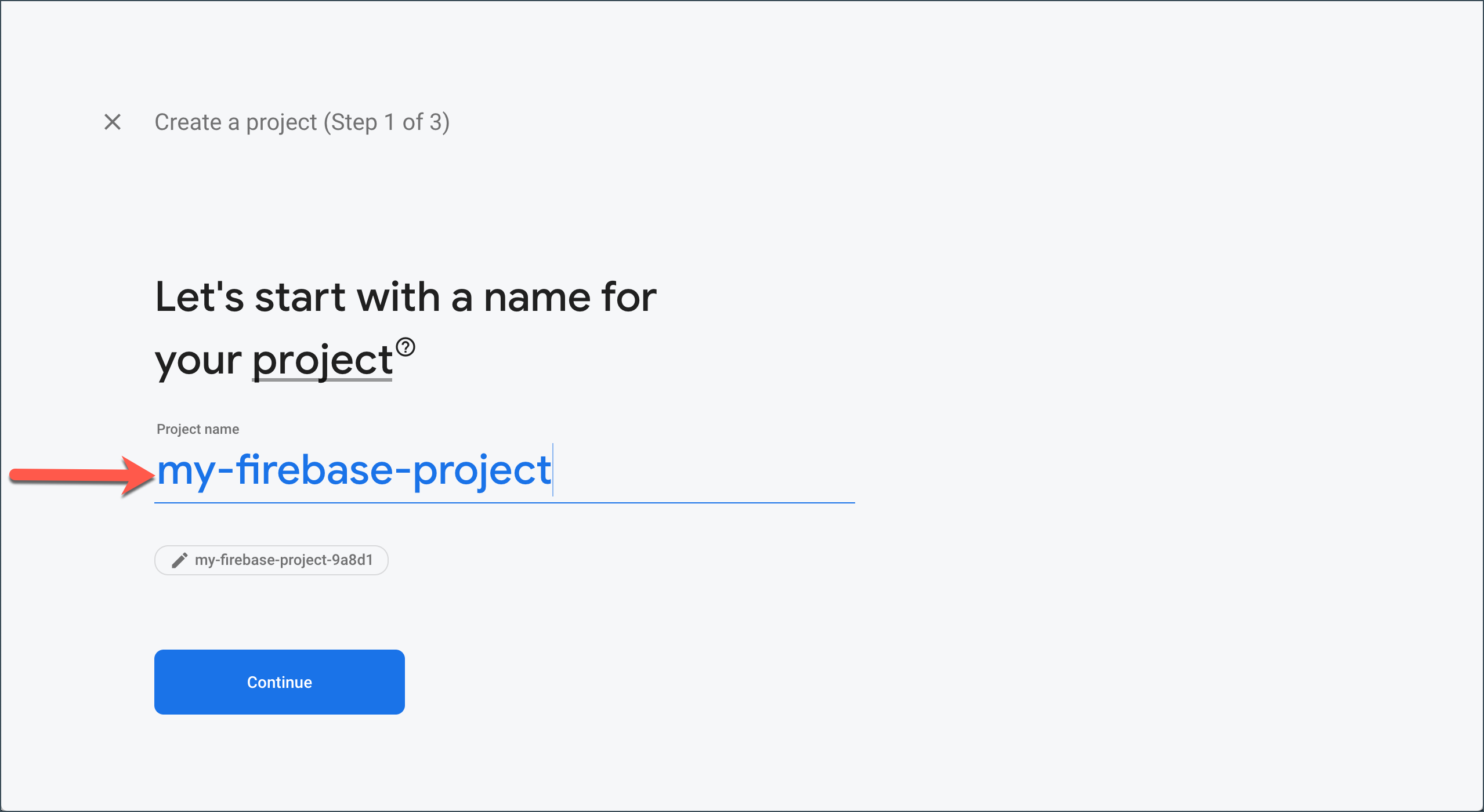
 Give your Firebase project a name.
Give your Firebase project a name.
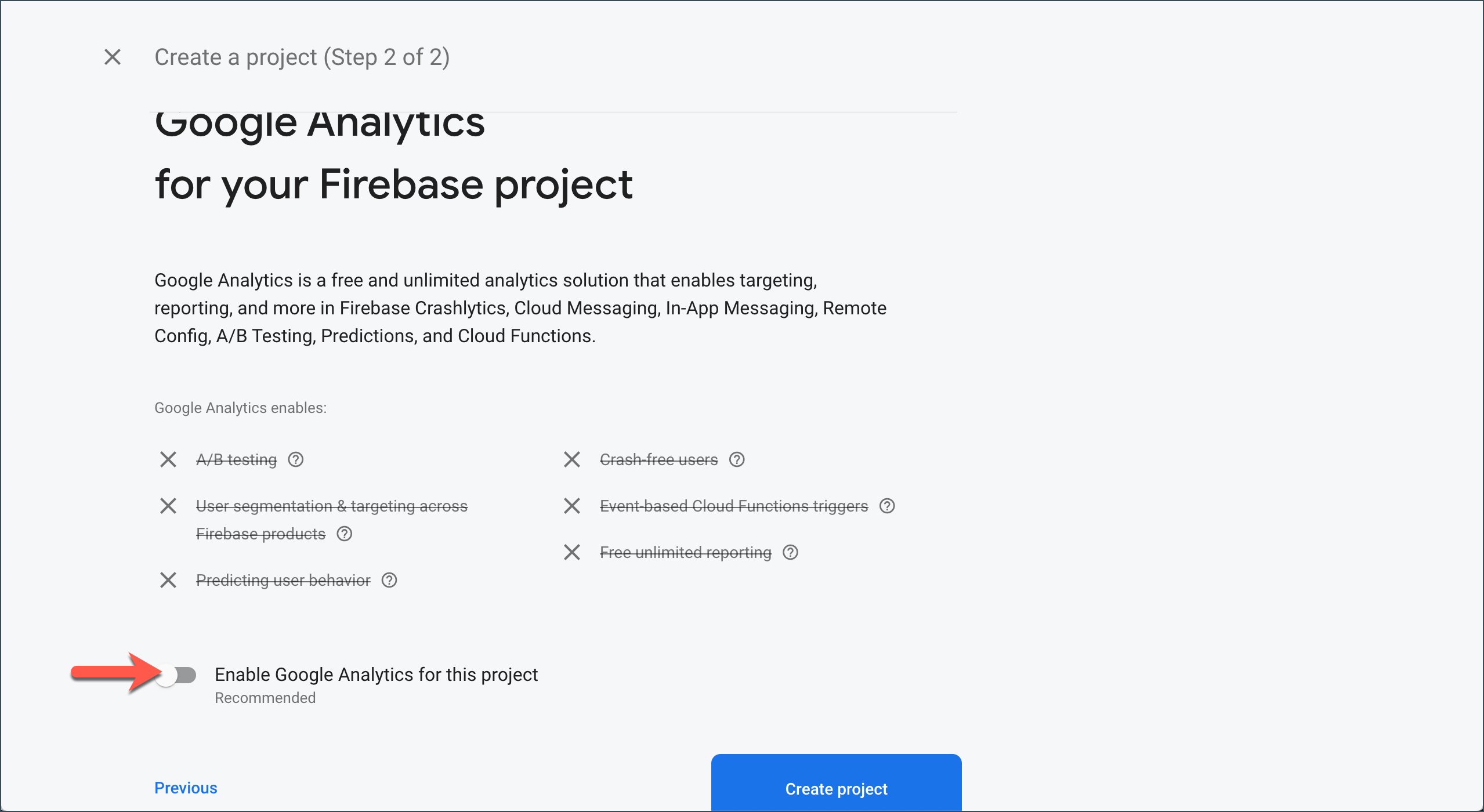
 For class projects, it is recommended not to add analytics.
For class projects, it is recommended not to add analytics.
Creating a Firestore Database
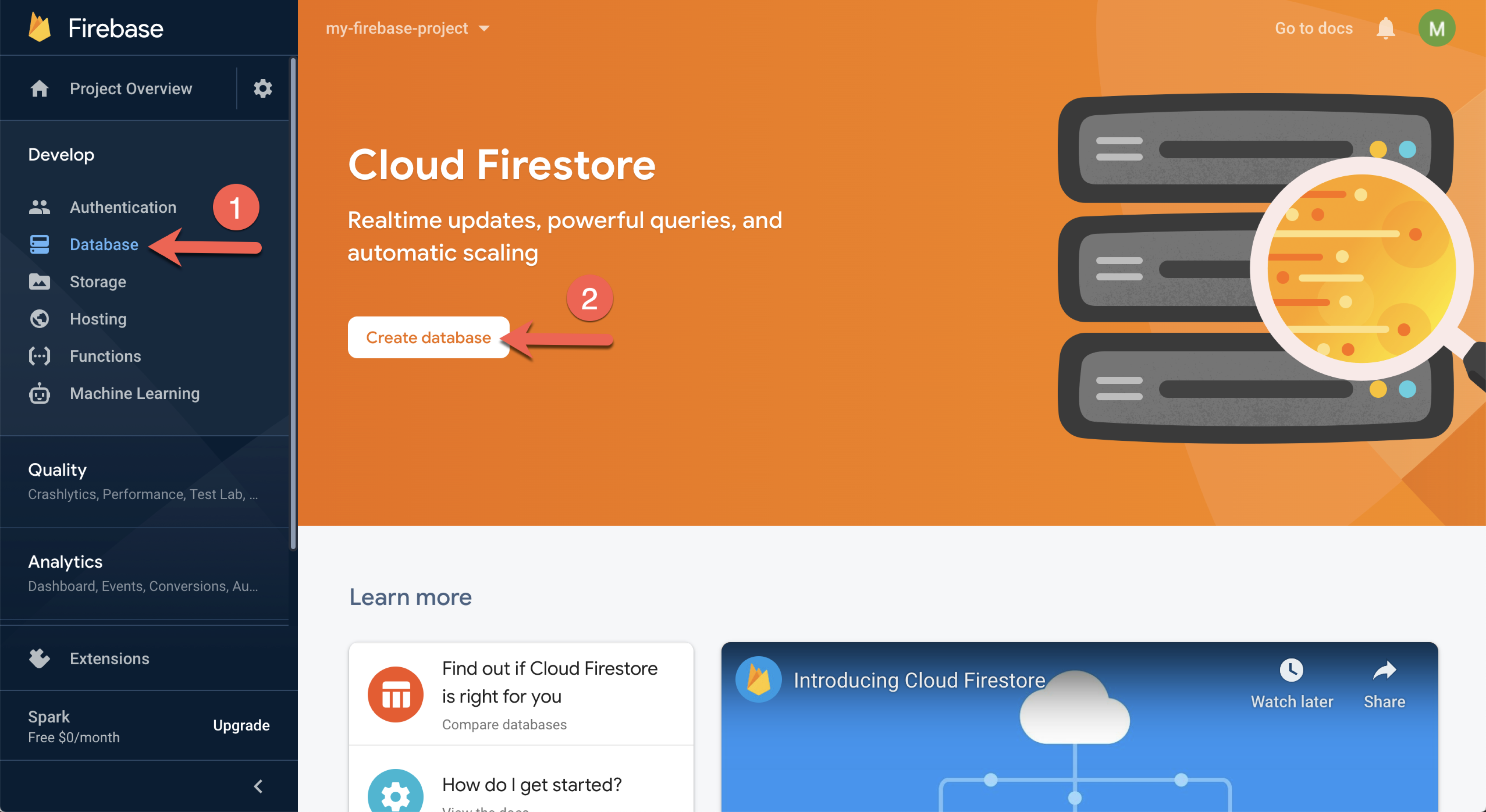
Once a Firebase project has been created, you will be taken to the project's Overview page. From there, navigate to the Database section and click the Create database button.

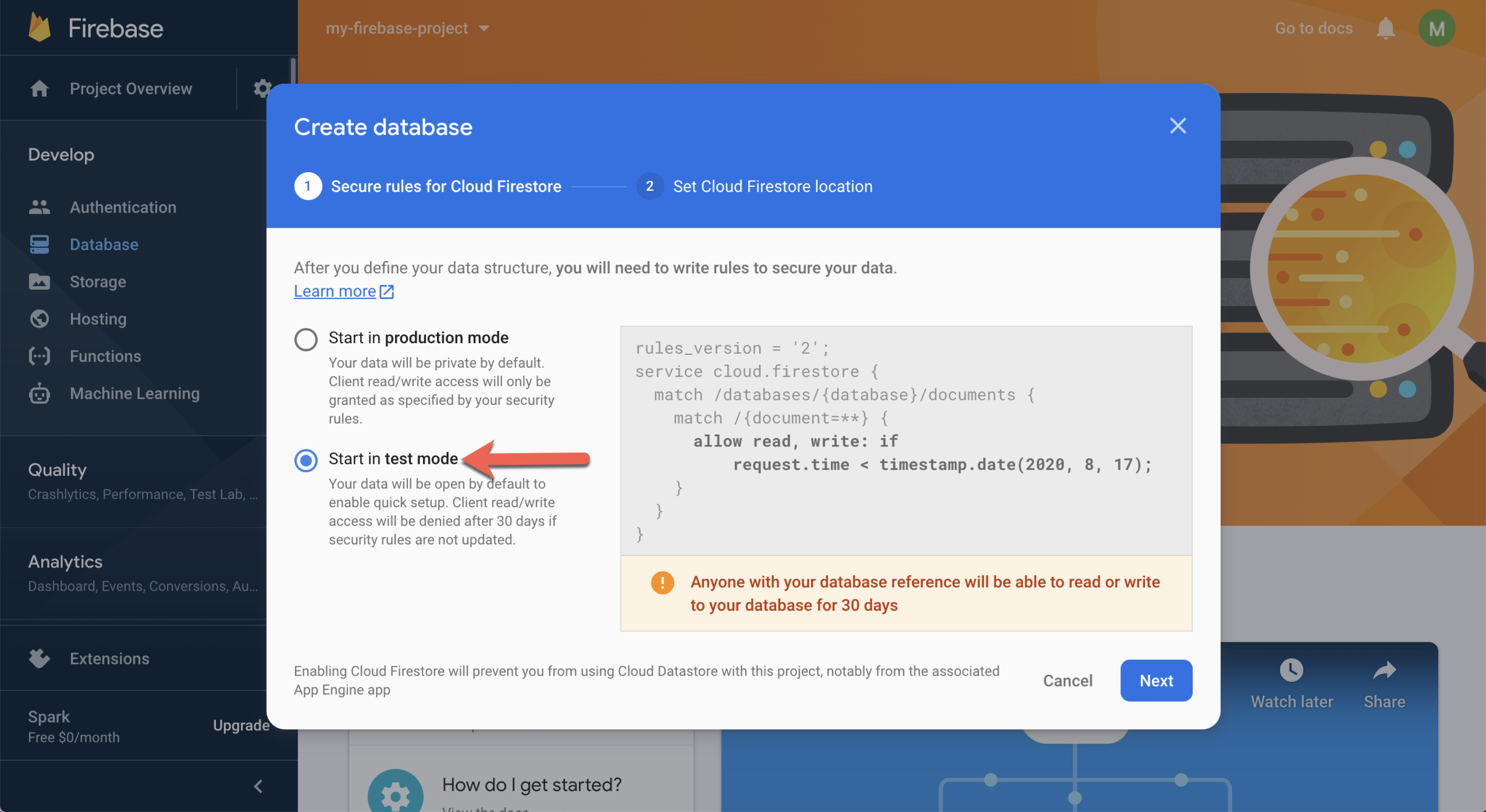
On-screen instructions will walk you through the process of creating the database. The first step is to set the security rules for the database. For class projects, it is recommended to select Test mode.

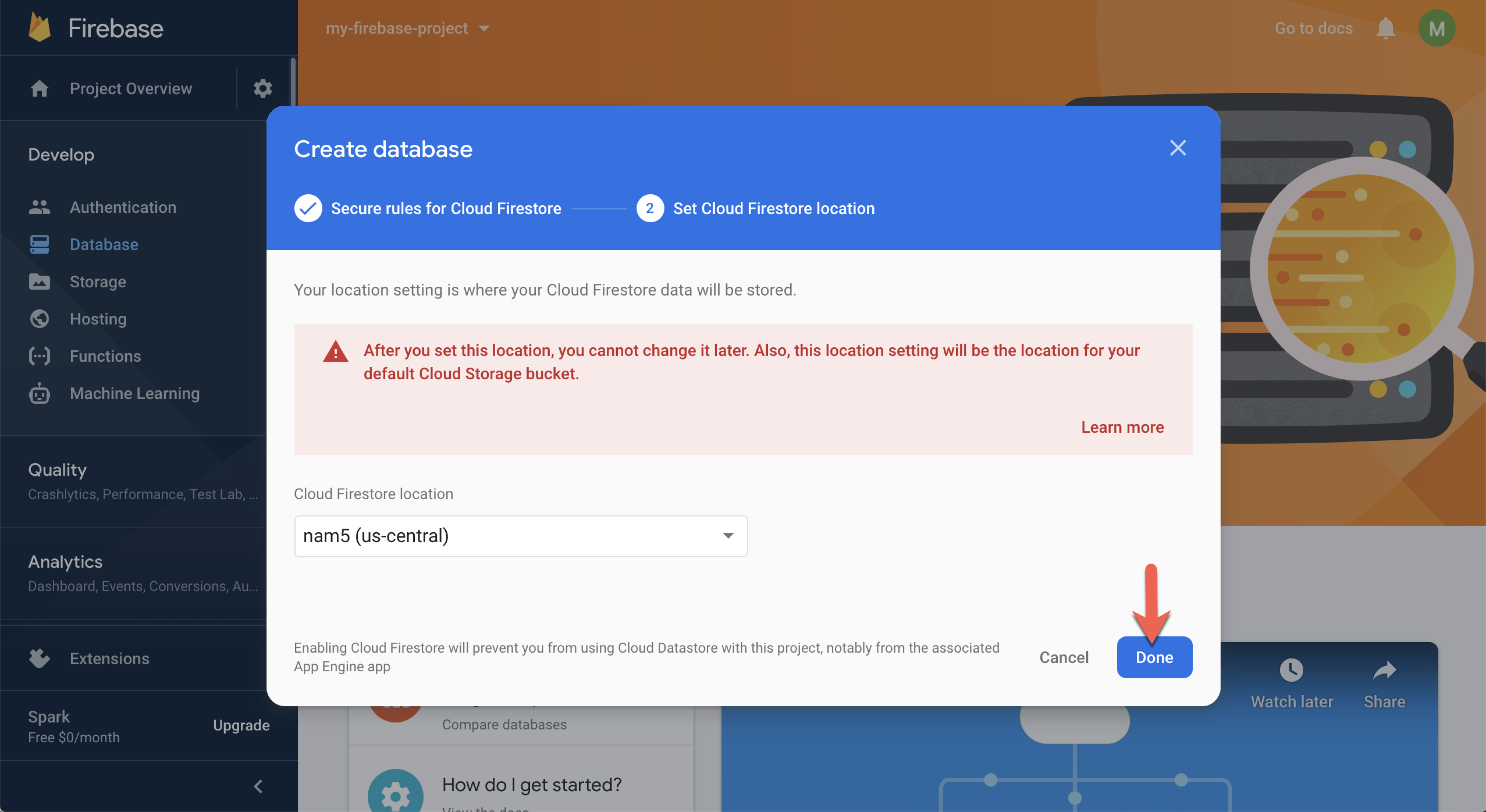
Select a Firestore location. For class projects, it is recommended to leave the default location. Click the Done button.

Register a Web App
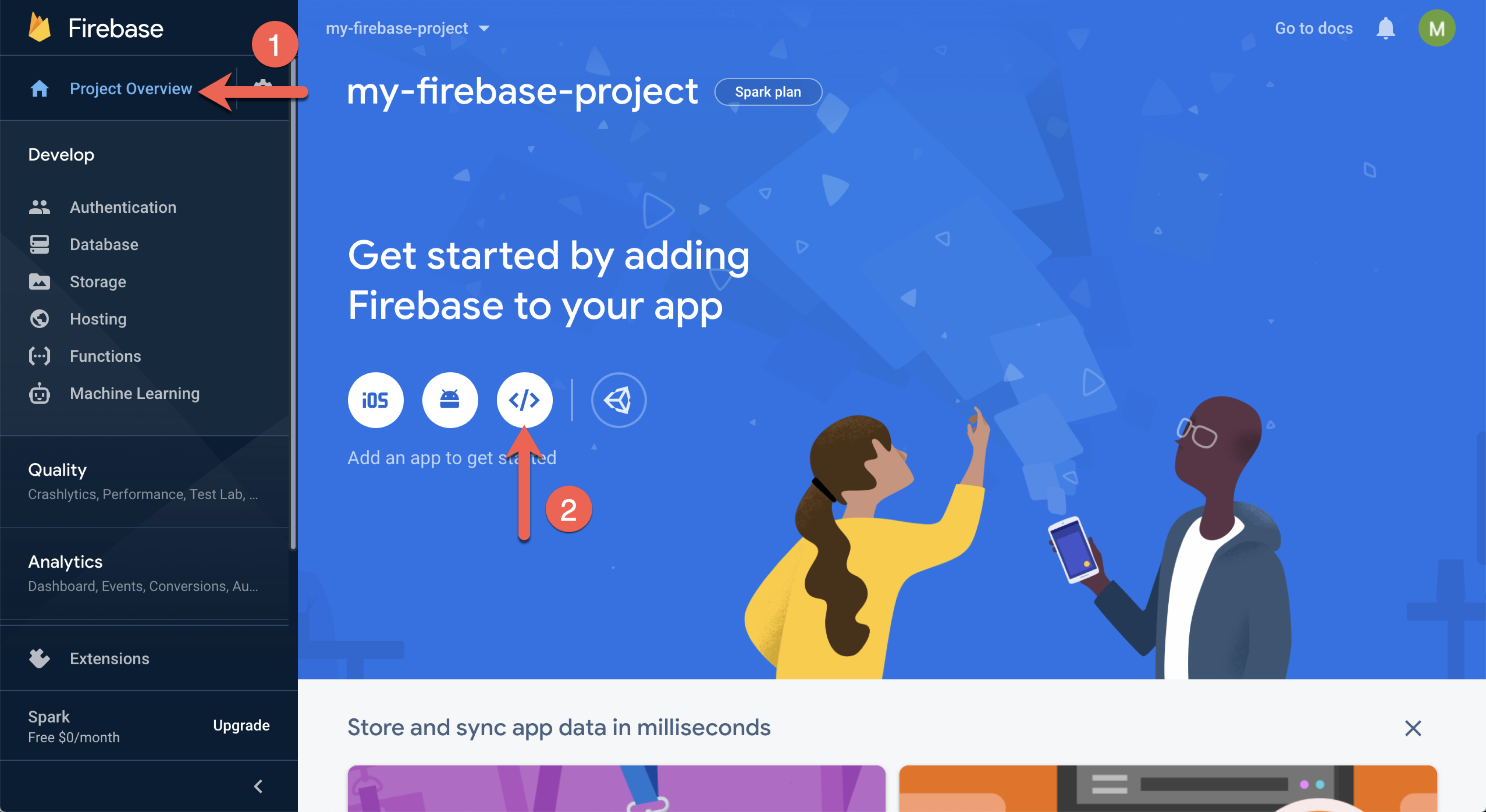
To register a web app with Firebase, go to your Firebase Project Overview page, and clicking on the Web App button.

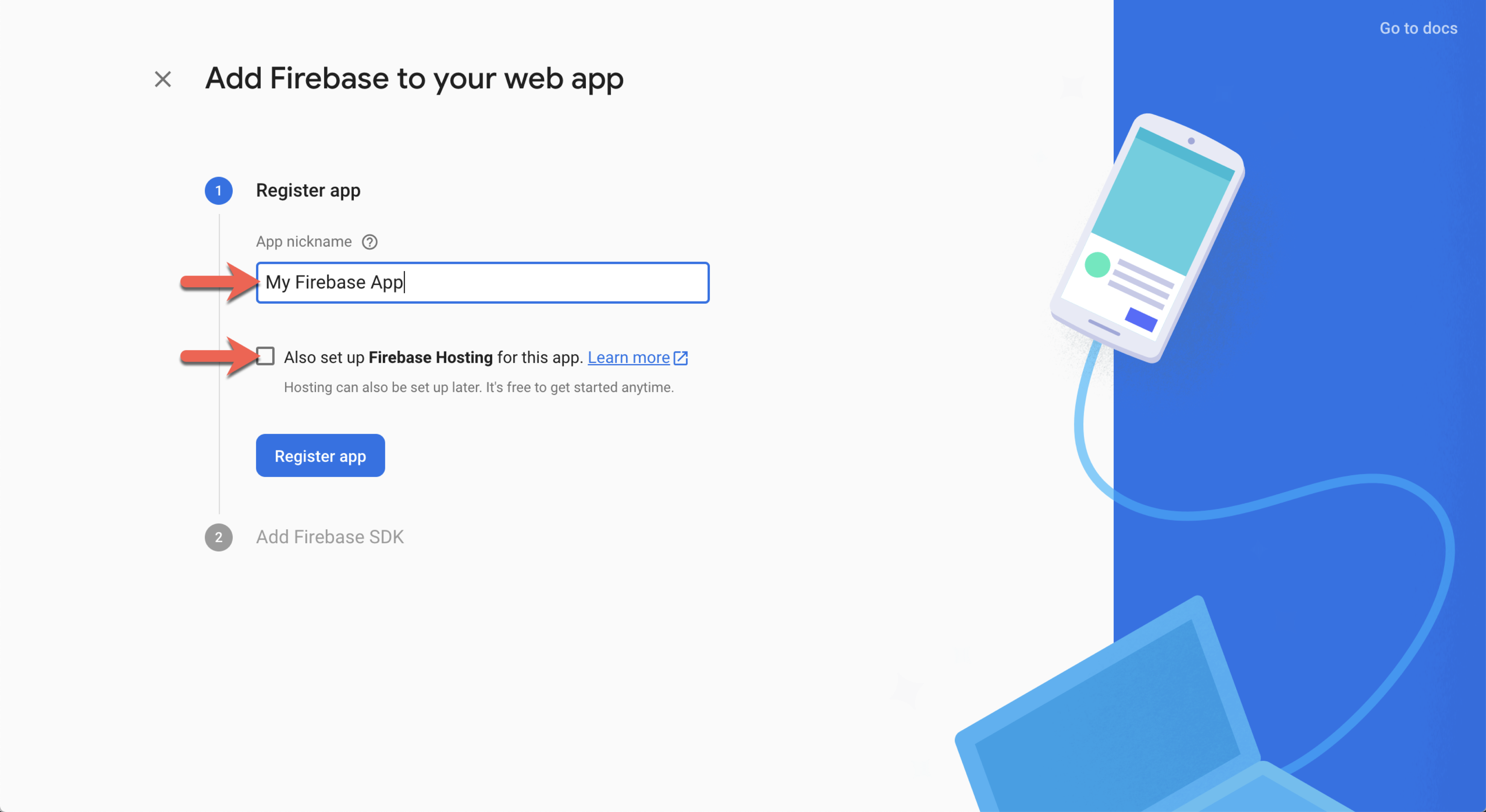
Provide a name for your web application, and select whether or not you will be using Firebase Hosting. At this time, class projects will NOT be hosted on Firebase. Click the Register app button.

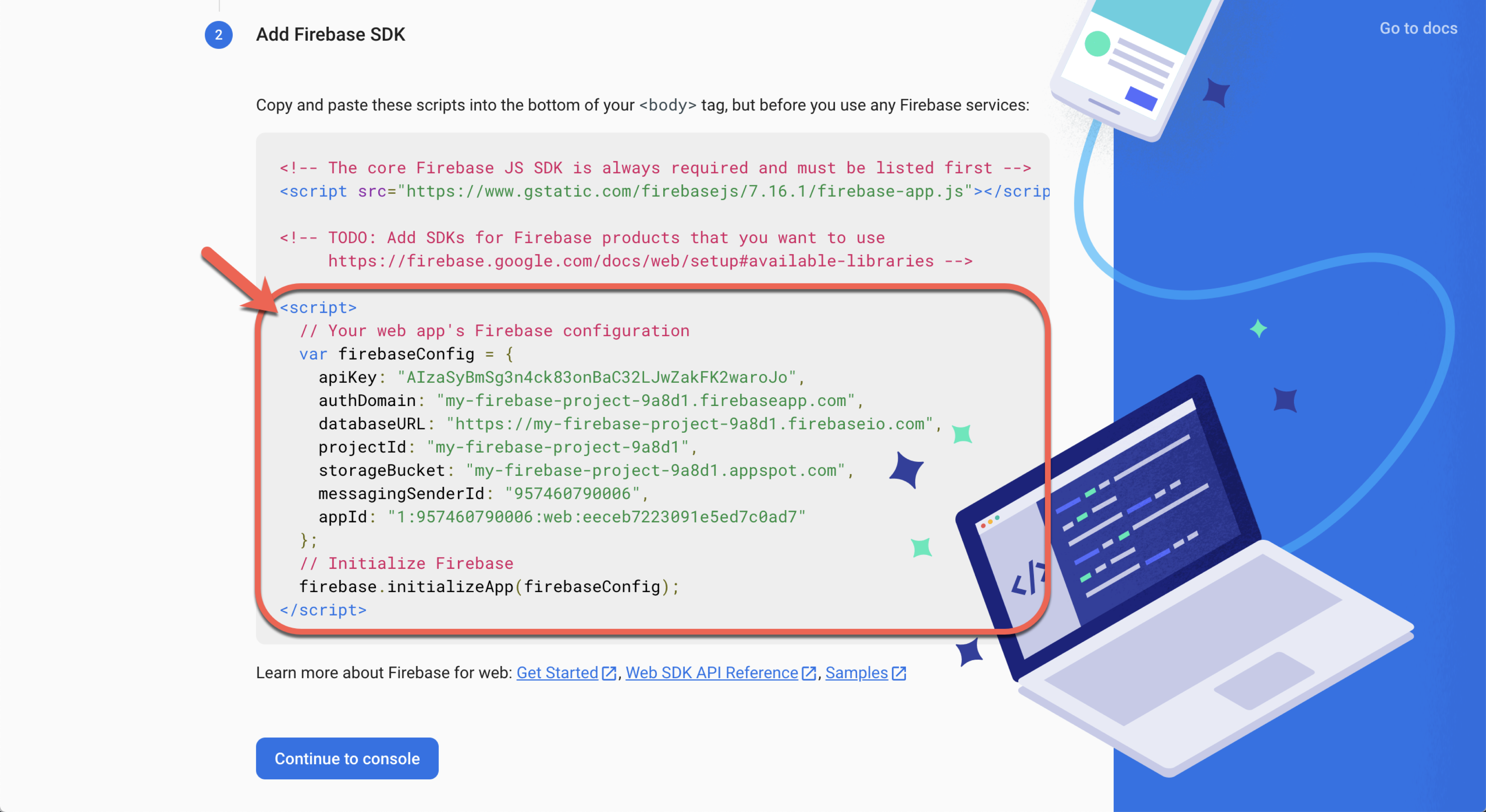
Once the app has been registered, the web application's Firebase SDK, will be available. You will need to take note of the code with your web app's Firebase configuration as you need apiKey, authDomain, and productId to add initialize Firebase.

NOTE
The above image is only an example. You must use your web app's SDK.
Adding Firestore
Firestore can greatly enhance a web application, but it must be added to project. When working with Vite, NPM will be used to add the Firebase libraries to the a project.
npm install firebase
Next, create a db.js file in the src directory. This file will import Firebase and Firestore and export instance of the Firestore, which can be used throughout the project.
// src/db.js
import { initializeApp } from 'firebase/app'
import { getFirestore } from 'firebase/firestore'
const firebaseConfig = {
apiKey: '# FIREBASE API KEY #',
authDomain: '# FIREBASE AUTH DOMAIN #',
projectId: '# CLOUD FIRESTORE PROJECT ID #'
...
}
// Initialize Firebase & Firestore
const app = initializeApp(firebaseConfig)
const db = getFirestore(app)
export default db