JavaScript Error Messages
Most modern browser will come with a built in JavaScript console. This console can be use for many different purposes include viewing the JavaScript errors and warning messages.
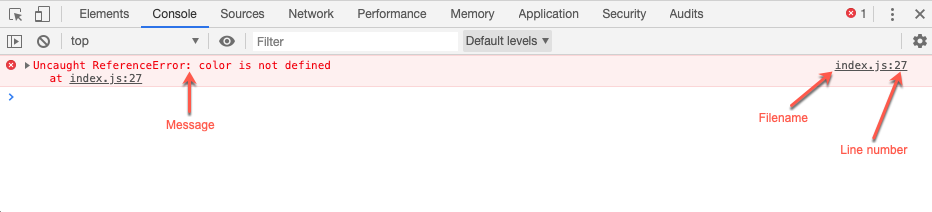
In addition to the message itself, the console will also display the filename, and line number of the message or error.

Types of Error Messages
Different JavaScript errors will produce different error messages. The following is a short list of more common error messages that you are likely to encounter.
ReferenceError: "x" is not defined
This error occurs when there is a reference to a variable or function that has not been defined. This most the result of misspelling or typo.
const color = red; // red is a not a defined variable
SyntaxError: Unexpected token
This error occurs when a specific language punctuation was expected, but something else was given. For example, a misplaced comma or a missing bracket.
const colors = ['red', 'green' // a closing bracket is missing
ReferenceError: reference to undefined property "x"
This error occurs when there is a reference to an object property that does not exist.
ReferenceError: invalid assignment left-hand side
This error occurs when there is an unexpected assignment. Most likely cause by using = instead of == or ===.