React Components
React components let you split the UI into independent, reusable pieces and is a fundamental part of React.
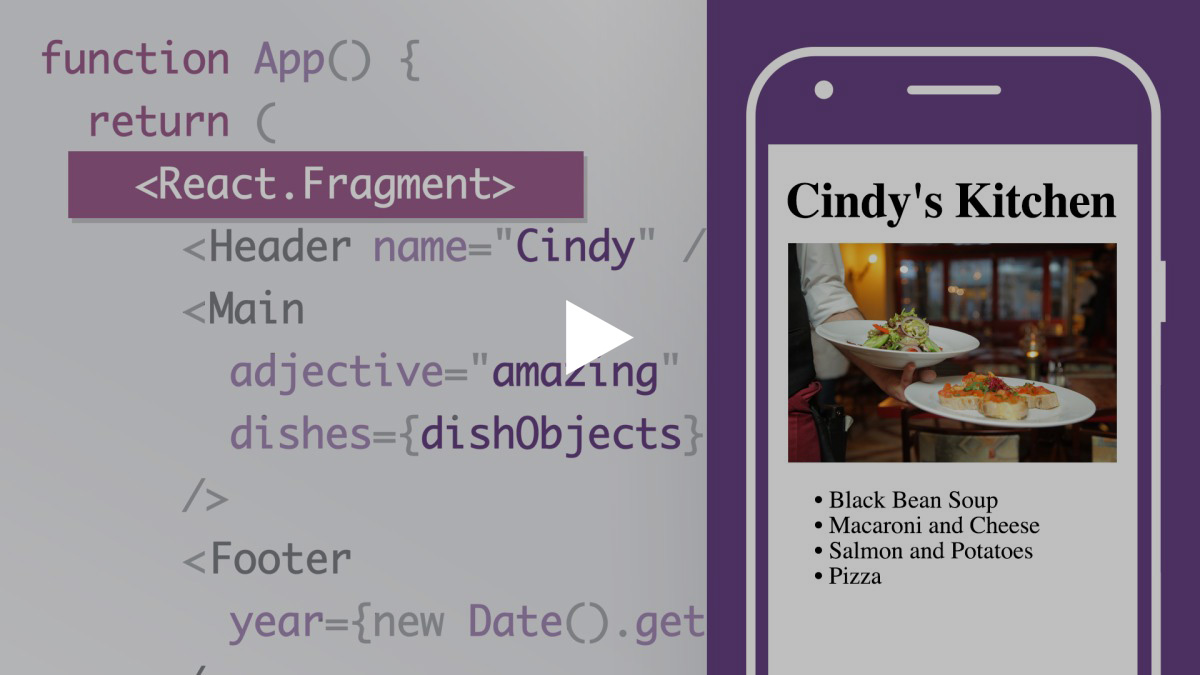
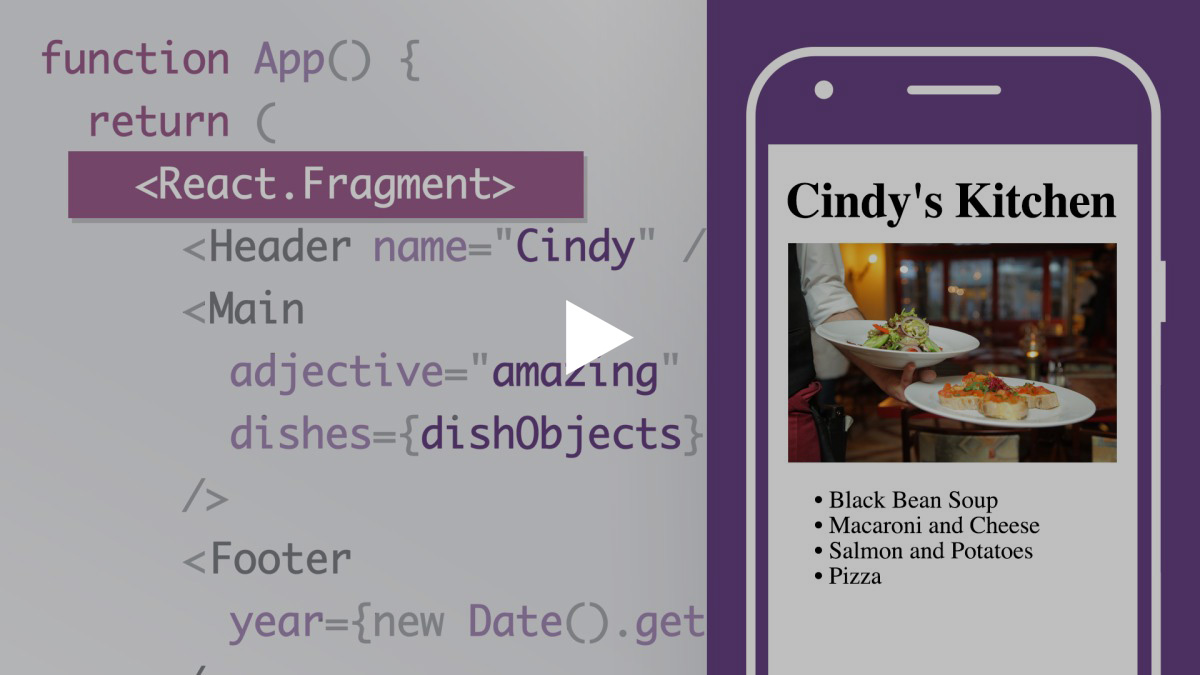
Creating a React component
Creating a React component This video is part of the LinkedIn Learning course React.js Essential Training
This video is part of the LinkedIn Learning course React.js Essential Training
 This video is part of the LinkedIn Learning course React.js Essential Training
This video is part of the LinkedIn Learning course React.js Essential TrainingReact components can be created by writing a function that accepts a single argument and returns a React element.
function Welcome () {
return <h1>Hello, World.</h1>
}
NOTE
React components can be created using either a function or a class. However, in this course, we will use functions.
Rendering a React component
Once a component has been created, it can be rendered by using a custom JSX tag with the same name as the component function.
function Welcome () {
return <h1>Hello, World.</h1>
}
root.render(<Welcome />)
NOTE
React component names should always start with a capital letter. This ensures that a component is NOT treated as an HTML tag.