Vite
Video created by Vue Mastery
Vite (like "veet") is a project tooling designed to provide a faster and leaner development experience for a modern web project. Framework independent, Vite will work with an array of JavaScript frameworks, including Vue, React, and Svelte, as well as vanilla JavaScript projects.
Why Use Vite
While creating websites and web applications that access a framework from a CDN can be a fast and effective way to make smaller sites and applications, it does have its limitations. For starters, as projects grow, the amount of HTML, CSS, and JavaScript grows. Before long, the size of the project will slow development and production performance. But by embracing build tools, a project can be structured to keep it manageable for developers while providing a superior experience for the end-user.
But build tools are not without their problems. They can have a large learning curve, poor documentation, and significant upfront time cost to get a project running. An alternative is to use frontend tooling. These small applications handle all the configuration and setup to get developers up and running as soon as possible. And Vite is no exception.
What separates Vite from other similar tools is its speed. Vite uses esbuild as its bundler instead of the more popular webpack, which can result in a 100x faster bundling. Vite also leverages new advancements, including browser support of ES modules and the rise of JavaScript tools written in compile-to-native languages. Vite is also framework agonistic, so learning Vite doesn't limit you to a single framework.
Creating a project
Vite can scaffold a new Vue project by using the following command:
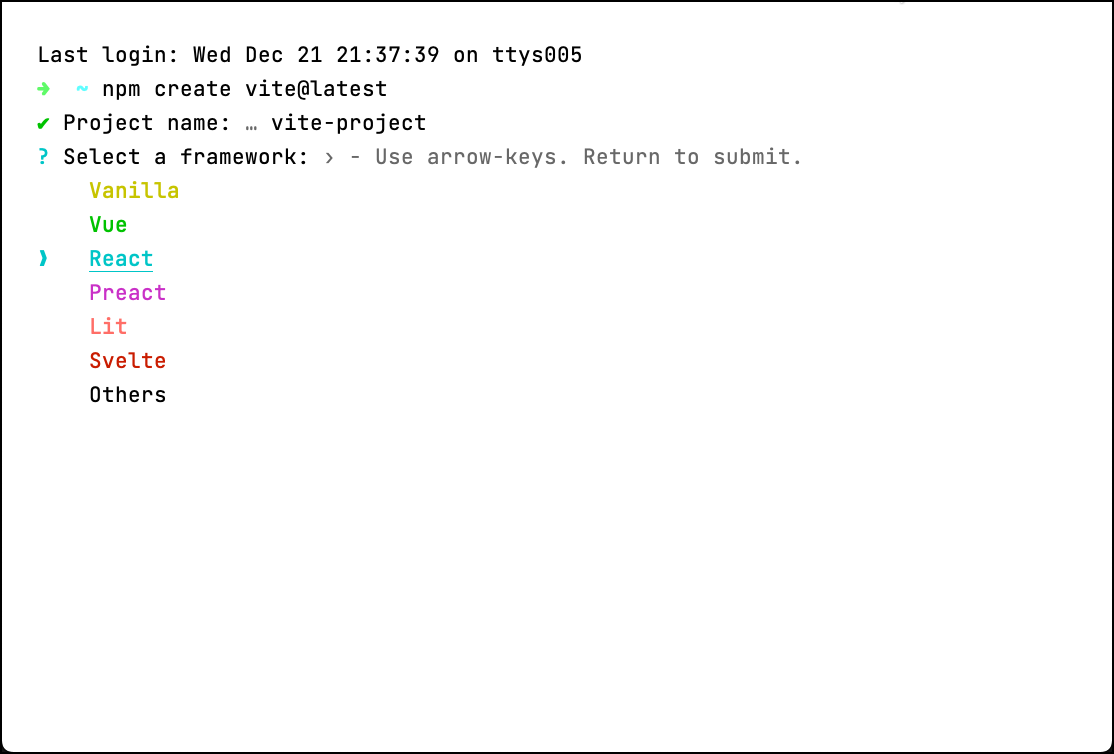
npm create vite@latest
NOTE
If it is your first using the create vite command, you may be asked to install create-vite. When prompted, enter y.
This command will be followed by a series of prompts, asking for the project name and the desired framework.

Once Vite has finished the scaffold, navigate to the project, install the dependencies, and start the development server.
NOTE
The project directory will match the project name provided.
cd vite-project
npm install
npm run dev
NOTE
Once the server is running the terminal window must remain open. Press Ctrl+c to stop the development server.