Emoji
Introduction
Emoji characters can be an effective way to communicate a message. But, did you know it is possible to insert emoji characters into HTML using the decimal or hexadecimal reference.
Objective
Use what you have learned about creating HTML elements using JavaScript to dynamically create an emoji gallery.
Requirements
Your assignment must adhere to the following requirements:
- Submit your work in a Git repository named mtm6302-emoji-your-github-username
- The assignment should utilize one HTML (index.html), CSS (style.css), and JavaScript (script.js) file, each located at the root of the repository.
- Your emoji gallery should be responsive.
- You may not use a modern CSS Framework like Bootstrap or Foundation, or any CSS and JavaScript Libraries. However, feel free to use a CSS reset (reset.css).
- You may not declare variables with
var. Use eitherconstorlet. - Your emoji gallery should utilize modern layout techniques using Flexbox or CSS Grid.
- All emoji characters should be dynamically added to the page using JavaScript and the character's decimal or hexadecimal reference.
- The decimal or hexadecimal reference should be included next to the emoji character.
- Your emoji gallery should include a minimum of 12 emoji characters.
Instructions
- Add a section with id and class
- Use the section class in CSS for adding flex or grid layout
- Create an array of at least 12 emoji's of your choice
- Loop over the array to add each emoji and it's code to the grid using section id, see the example below
Hints
Adding an emoji character to HTML can be as simple as using the decimal or hexadecimal code proceeded by &# and followed by a semicolon ;.
Review Emoji Unicode Reference to learn more.
<p style="text-align: center;">
<span style="font-size: 5rem;">🦁</span><br>
<code>129409</code>
</p>
🦁129409
Example
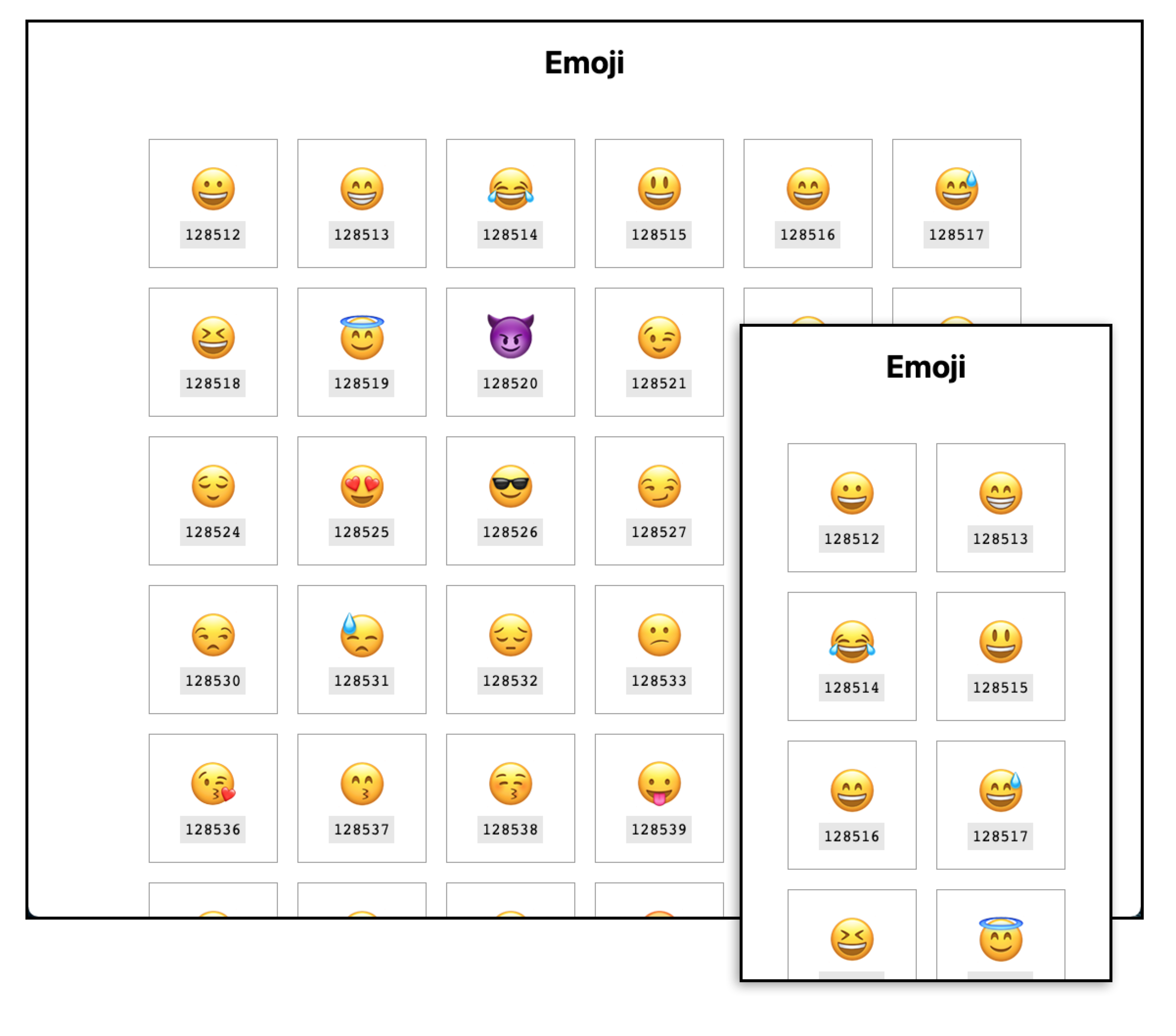
The emoji characters should be laid out in a responsive grid, with the decimal or hexadecimal reference next to each emoji character. Your final result may differ from the example below.