Persistent Preferences
Objective
Use what you have learned about HTML creation and manipulation, event handling, and local storage to create a web page that allows the user to change and save the page's appearance.
Requirements
Your assignment must adhere to the following requirements:
- Submit your work in a Git repository named mtm6302-persistent-preferences-your-github-username
- The assignment should utilize one HTML (index.html), CSS (style.css), and JavaScript (script.js) file, each located at the root of the repository.
- Your web page should be responsive and optimized to work on multiple screen sizes.
- You MAY use a modern CSS Framework like Bootstrap or Foundation.
- You may not declare variables with
var. Use eitherconstorlet. - You may not use inline events. All DOM events must be handled using Event Listeners.
- The web page should consist of a list and a preferences panel.
- A minimum of 5 items must be dynamically added to a list using JavaScript.
- The preferences panel should include controls for the user to change the page's preferences.
- The user to change the page's theme from the preferences panel. There should be a minimum of 3 themes.
- The user to change the list style from the preferences panel. There should be a minimum of 3 list styles.
- The page preferences should be stored in local storage and retrieved from local storage when the page loads.
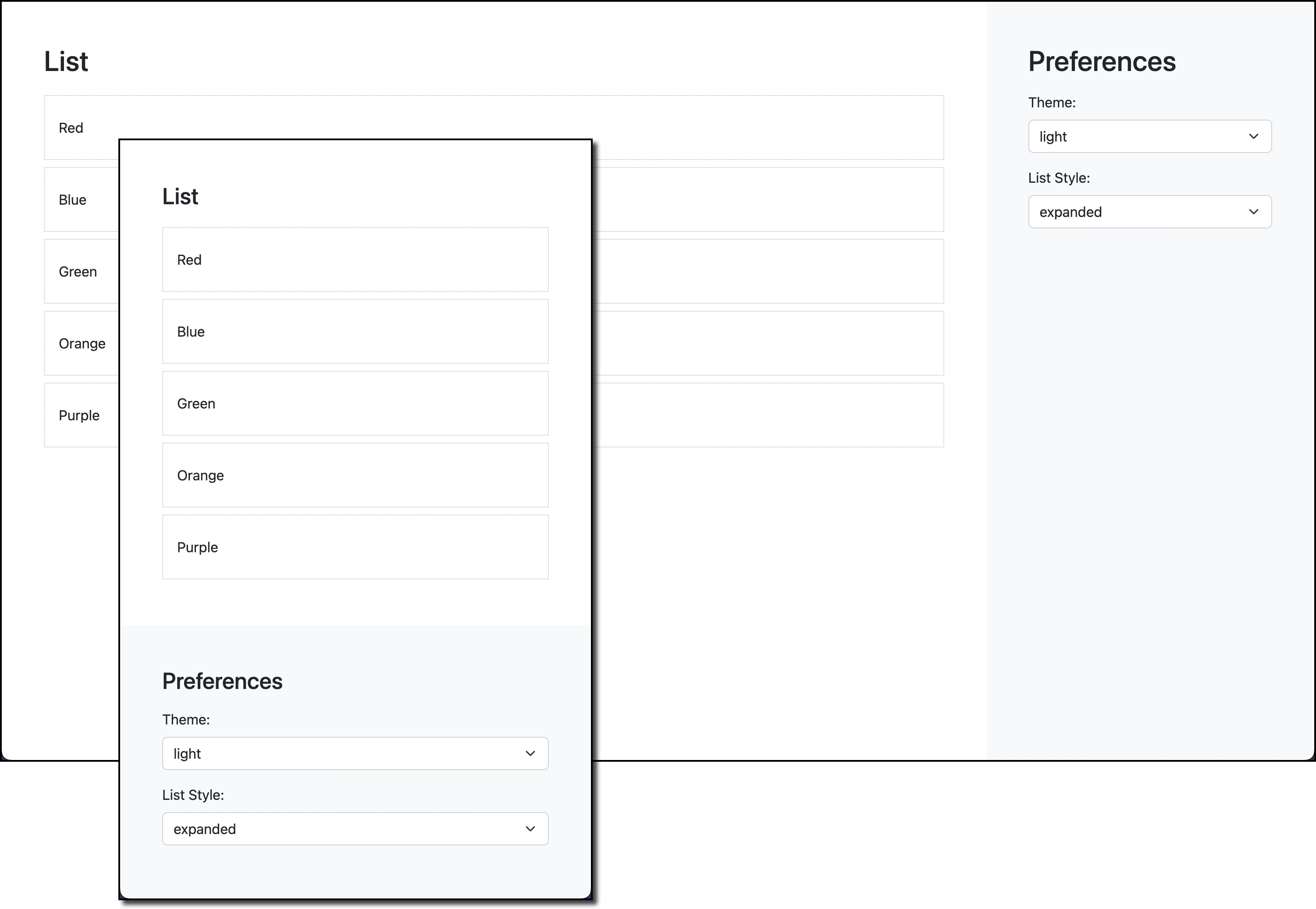
Example
The web page should include a list section and a preferences panel. The web page should responsive. Your final result may differ from the example below.