Sassy Shapes
A GitHub Classroom Assignment
This assignment must be accepted on GitHub Classroom.
Objective
For this exercise, you will create the necessary CSS and JavaScript to display five different shapes each in five different colors. Each shape / color combination will be represented by a class with the name shape-color. (ex. .square-red)
Sass will be used to generate all the necessary CSS. JavaScript will be used to generate the necessary HTML.
Requirements
The following requirements must be met in order to complete the assignment successfully:
- Clone this repository from GitHub and use the provided files to complete the assignment. The repository contains the following files:
index.html,scss/style.scss, andjs/script.js. - Complete the parts below.
Part 1
- Use JavaScript and the provided arrays, to create and insert the HTML for all the shapes into the
<main>element. The HTML should look like this:
<main id="shapes" class="shapes">
<div class="square-red"></div>
<div class="square-blue"></div>
<div class="square-green"></div>
<div class="square-purple"></div>
<div class="square-orange"></div>
<div class="circle-red"></div>
<div class="circle-blue"></div>
...
<div class="octagon-green"></div>
<div class="octagon-purple"></div>
<div class="octagon-orange"></div>
</main>
Part 2
- Create a single mixin that will be used to create the CSS for a specific shape and color.
- The mixin should take two parameters a shape and a color.
- The mixin should check for the value of shape and then extend the corresponding placeholder provided in the starter files. All the properties with the default color (NOTE: the placeholders use
redas the default color) should be overwritten with the desired color.
- Create all of the shape color class selectors using the provided lists (i.e. .square-red, .square-blue…). Inside each shape color selector use the mixin created in step 1 to output the correct CSS.
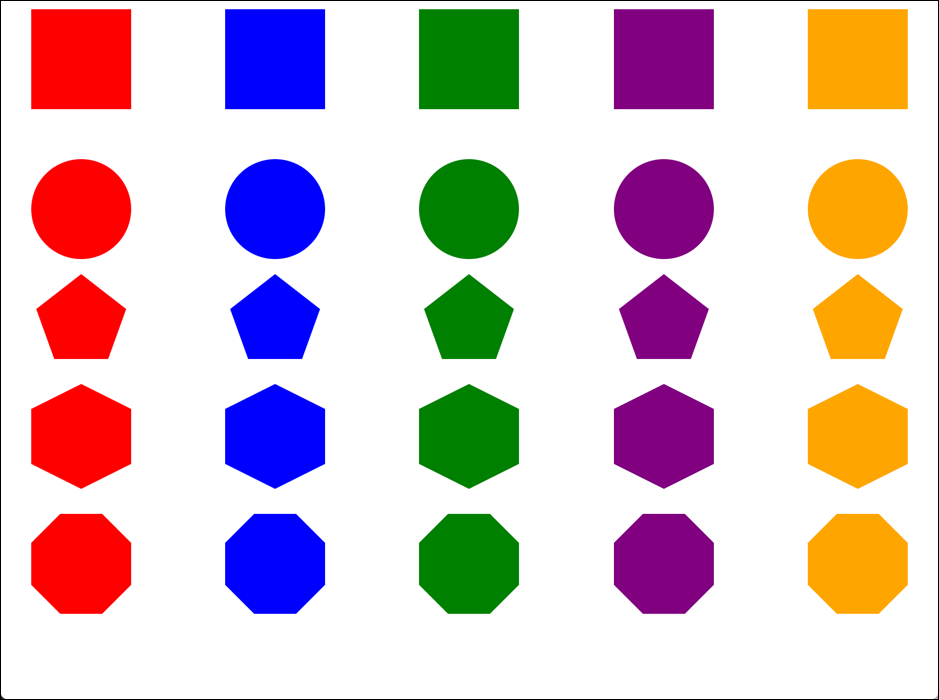
Example
The screenshot below shows what the complete version should look like.

Rubric
| Task | Points |
|---|---|
| Successfully creates the HTML using JavaScript | 2 |
| Successfully creates the shapes mixin | 5 |
| Successfully generates the shape / color classes | 3 |
| Total | 10 |
Submission
When the assignment is completed, follow the steps below to submit for grading:
- Create a commit with the message "Completes the Sassy Shapes assignment"
- Push all commits to GitHub.
- Submit the URL to your GitHub repository to the Sassy Shapes assignment on BrightSpace.